废话不多说了,直接给大家贴代码了。
js:
var s;//经度
var w;//纬度
map.addEventListener("rightclick",function(e){
if(e.overlay){//判断右键单击的是否是marker
}else{
s = e.point.lng;//经度
w = e.point.lat;//维度
RightClick();//右键单击map出现右键菜单事件
}
});
//右键单击map出现右键菜单事件
function RightClick(){
//alert('你点击的是地图');
var createMarker = function(map){//右键更新站名
if (confirm("要新建站点吗?")){
if(true){
$(".AllSetMassage").show();
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('新建站点',createMarker.bind(map)));
map.addContextMenu(markerMenu);//给标记添加右键菜单
}
效果:
右键单击map(非marker)
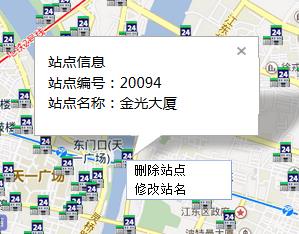
右键单击marker:
PS:百度地图给多个marker添加右键菜单(删除、更新)
js:
$.getJSON("./GetStationPlaceServlet",function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
//获取经纬度
fStationlon = parseFloat(obj[i].Stationlon);
fStationlat = parseFloat(obj[i].Stationlat);
var pt = new BMap.Point(fStationlon,fStationlat);
var myIcon = new BMap.Icon("photo/station.png",new BMap.Size(,),{ anchor: new BMap.Size(, ) });
var marker = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
map.addOverlay(marker); //将标注添加到地图中
var strRes = parseFloat(obj[i].StationId);
addClickHandler(strRes,marker);//左键单击marker事件
RightClickHandler(strRes,marker);//右键单击marker出现右键菜单事件
RightClick();//右键地图出现右键菜单事件
}
});
//右键单击marker出现右键菜单事件
function RightClickHandler(stationId,marker){
var removeMarker = function(e,ee,marker){//右键删除站点
var json={
"StationId":stationId,
};
if (confirm("要删除站点"+stationId+"吗?")){
if(true){
$.getJSON("./DeleteStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("删除站点"+stationId+"成功!");
map.removeOverlay(marker); //将地图中的标记删除
}
});
}
}
};
var updateMarker = function(marker){//右键更新站名
if (confirm("要修改站点"+stationId+"的站名吗?")){
if(true){
$(".AllUpdateMassage").show();
$("#stationId").val(stationId);
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('删除站点',removeMarker.bind(marker)));
markerMenu.addItem(new BMap.MenuItem('修改站名',updateMarker.bind(marker)));
marker.addContextMenu(markerMenu);//给标记添加右键菜单
}
//鼠标左键单击marker事件
function addClickHandler(stationId,marker){
marker.addEventListener("click",function(e){
var p = marker.getPosition(); //获取marker的位置
var staId={
"StationId":stationId,
};
$.getJSON("./GetStationInfoServlet",{json:JSON.stringify(staId)},function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
stationName = obj[i].stationName;
var content = "站点编号:"+stationId+"<br/>"+ "站点名称:"+stationName;
openInfo(content,e);
}
});
});
}
//左键单击marker弹出窗口事件
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
//修改站点站名
function update(){
var stationId=$("#stationId").val();//编号
var stationName=$(".AllUpdateMassage_name").val();//名字
var json={
"StationId":stationId,
"StationName":stationName
};
$.getJSON("./UpdateStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("站点"+stationId+"站名修改成功!");
$(".AllUpdateMassage").hide();
}
else{
alert("失败!");
}
});
}
效果图:
地图上和数据库中都已删除此点信息:
我在实现这个时,发现有人只能在一个marker上添加右键菜单。我这个不存在这个问题。原理好像是关于闭包啥的,我也是新手不是很清楚,望懂得人不惜指教。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
白云城资源网 Copyright www.dyhadc.com
暂无“百度地图给map添加右键菜单(判断是否为marker)”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年12月06日
2025年12月06日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]