本教程主要使用Photoshop设计立体阴影效果的可爱心形背景图,心形的图案一般可以使用钢笔或者一些形状来制作,然后使用图层样式调出阴影效果,教程设计出来的心形效果图还是蛮漂亮的,难道也不是很大,推荐过来,喜欢的朋友一起来学习吧。
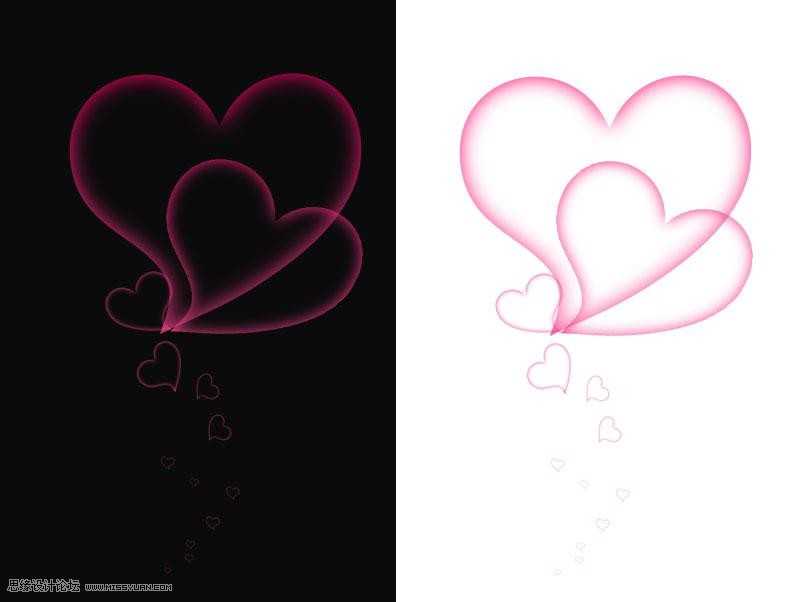
先看一下效果对比
1、新建文件,背景填充黑色
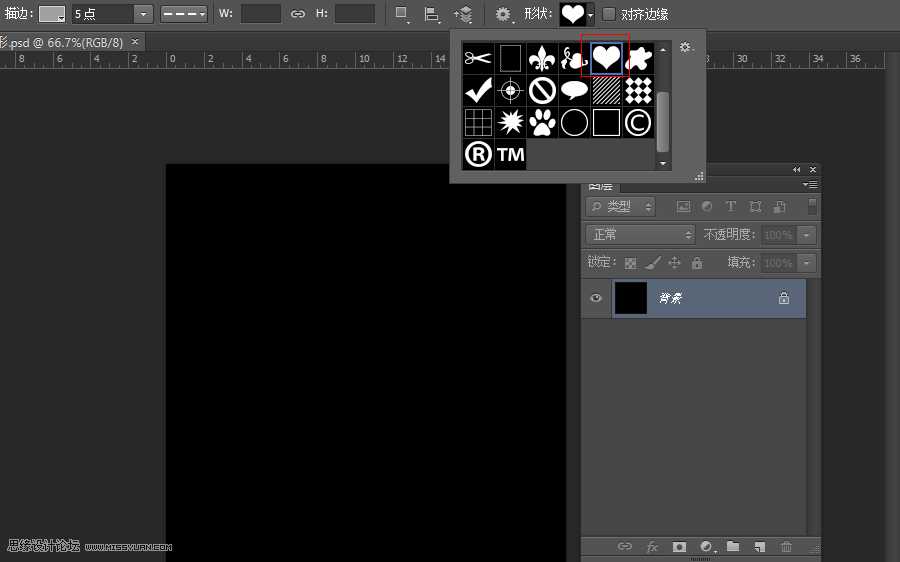
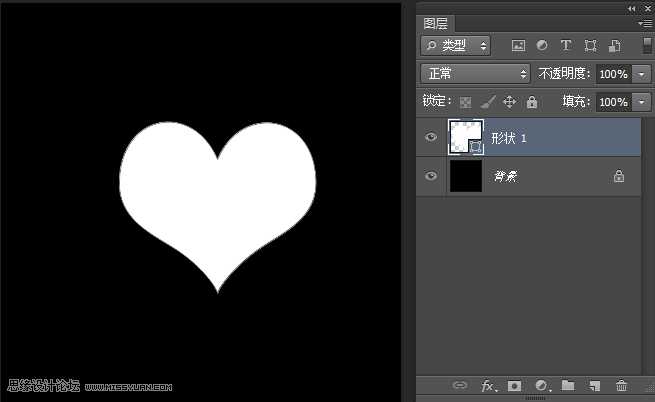
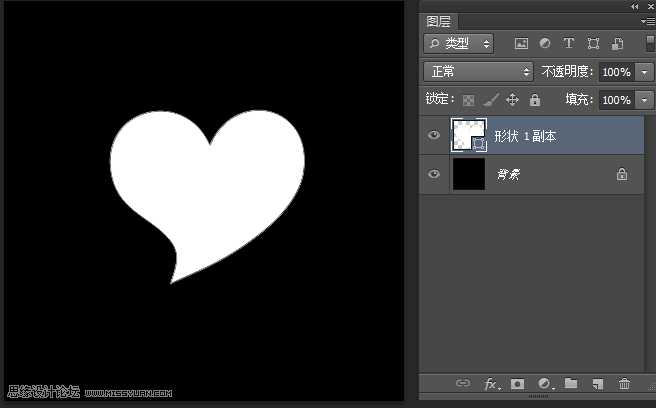
2、选择自定义形状工具,选择心形。在舞台绘制
3、通过路径选择工具,改变锚点的位置,可根据自己的感觉进行调整。如图
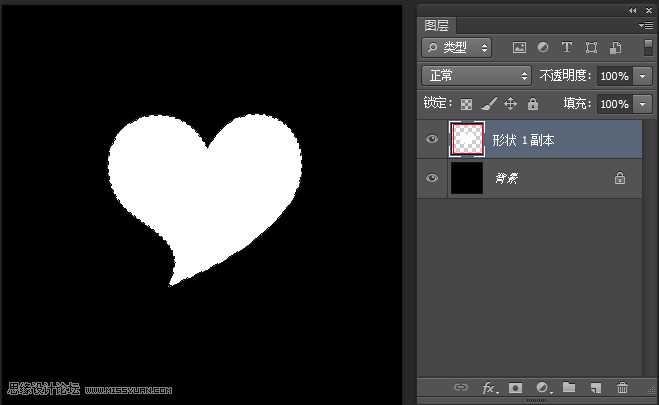
4、点击图层右键选择--栅格化图层,点击图层小窗口,调出选区。如图
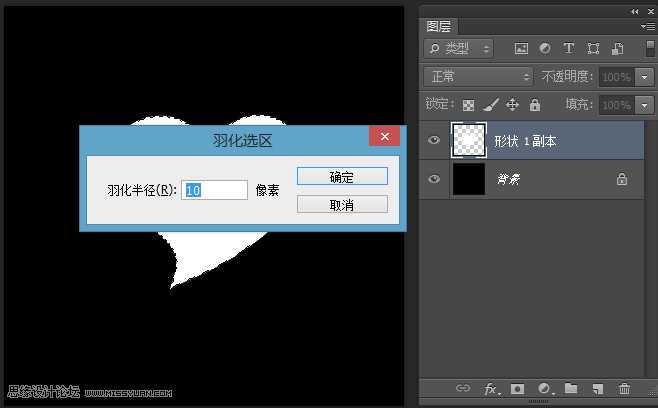
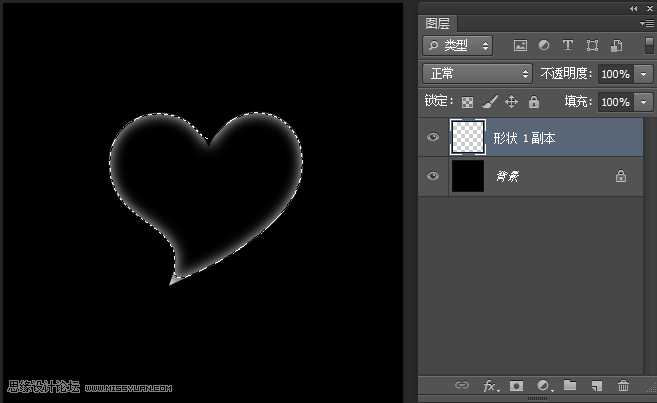
5、shift+F6打开羽化选区面板,按delete键删除。如图
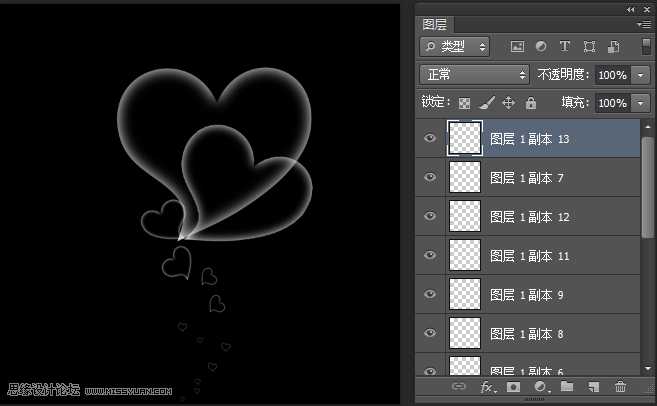
6、ctrl+J多复制一些,进行调整。如图
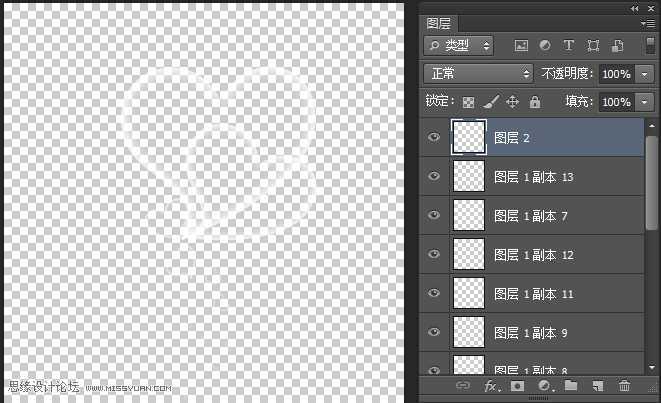
7、将黑色背景影藏掉,三键+E盖印一个(不要全部合并,后期方便咱们还可以从新改动)
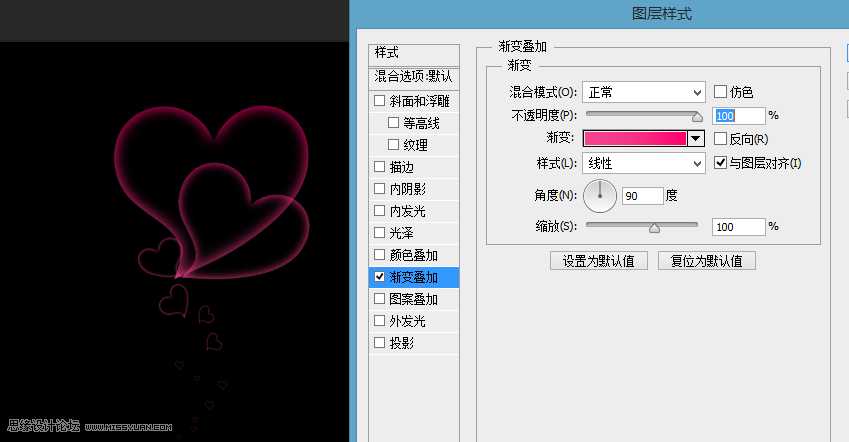
8、双击图层,打开图层样式,选择渐变叠加。如图
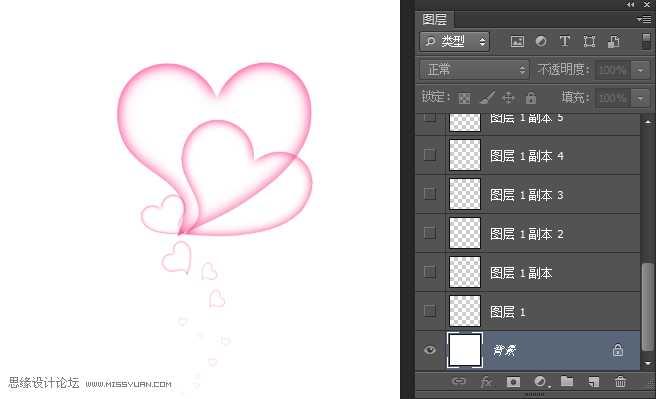
9、换个白色背景也ok哦
最终效果图
教程结束,以上就是Photoshop设计立体阴影效果的可爱心形背景图方法介绍,希望大家看完之后会有所帮助,谢谢大家阅读!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
白云城资源网 Copyright www.dyhadc.com
暂无“Photoshop设计立体阴影效果的可爱心形背景图”评论...
更新日志
2026年02月06日
2026年02月06日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]