作者制作图标的方法非常不错。思路:先构思,最好能画出稿图;然后由图标的底部开始制作,用矢量工具或钢笔勾出轮廓,填色后用图层样式增加颜色和质感,局部区域用纹理素材或滤镜等增加纹理即可。
最终效果

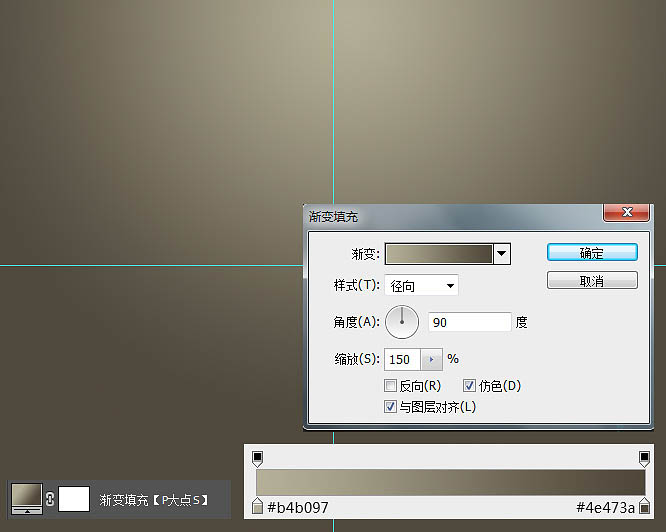
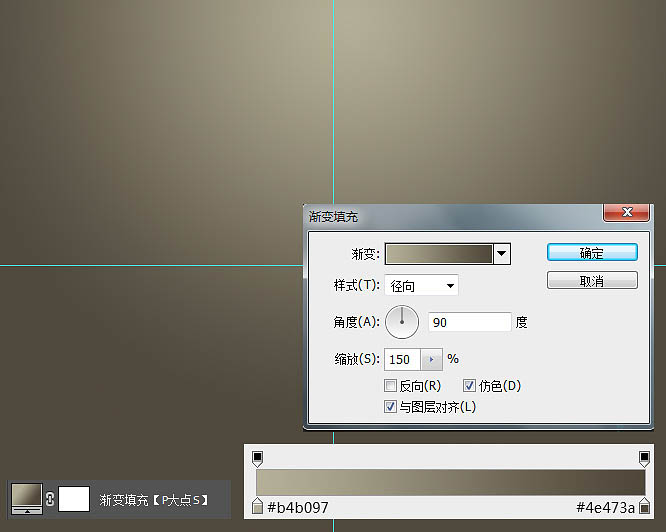
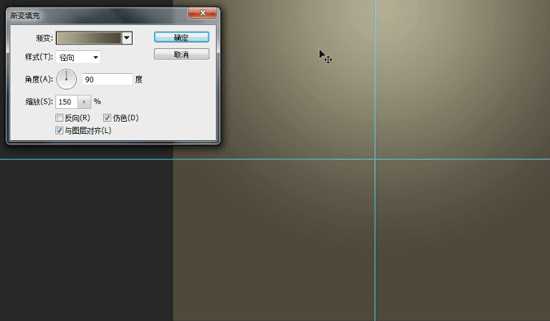
1、新建一个1000*800的文档,添加一个渐变调整层,做一个#b4b097到#4e473a的90度的径向渐变,设置缩放为150%,勾选仿色,防止出现色块。

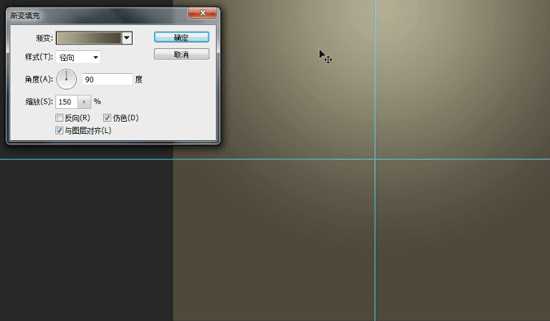
我想大家一定很好奇,我的截图径向渐变中的浅色为何不居中,而是位于中部居上,看我们的GIF演示。 在渐变填充的状态下,我们把鼠标指针放置到屏幕上,出现那个移动工具的图标时,我们拖动,渐变的位置也跟着动,这一个操作方法,在图层样式中一样可用。

2、使用圆角矩形工具画一个600*600像素的圆角矩形,设置圆角为140像素,设置水平居中,垂直居中。

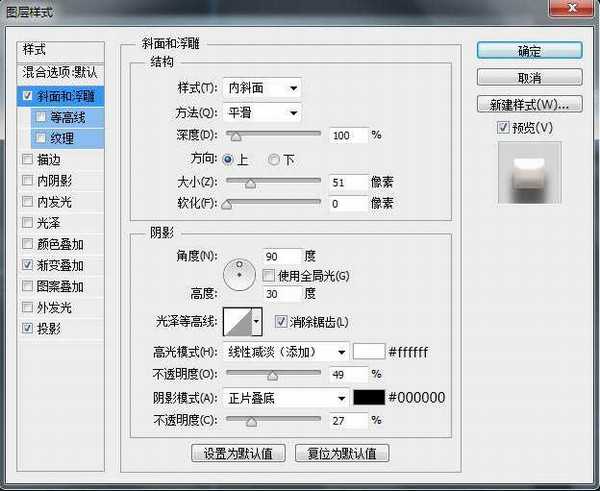
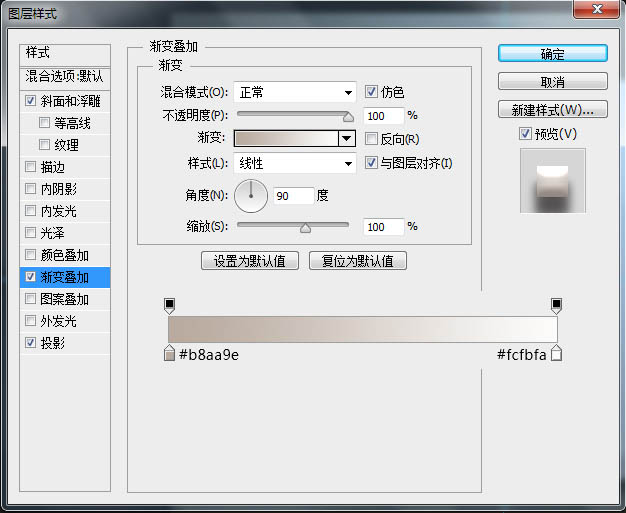
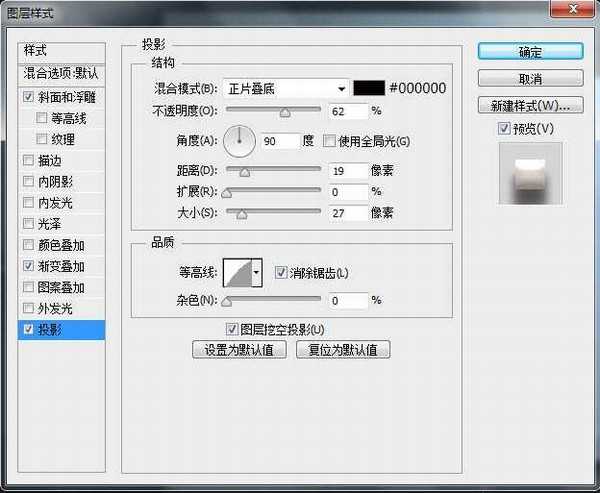
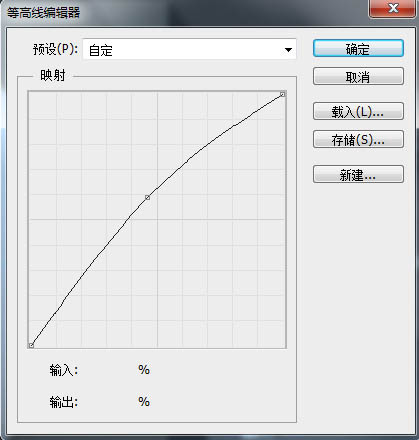
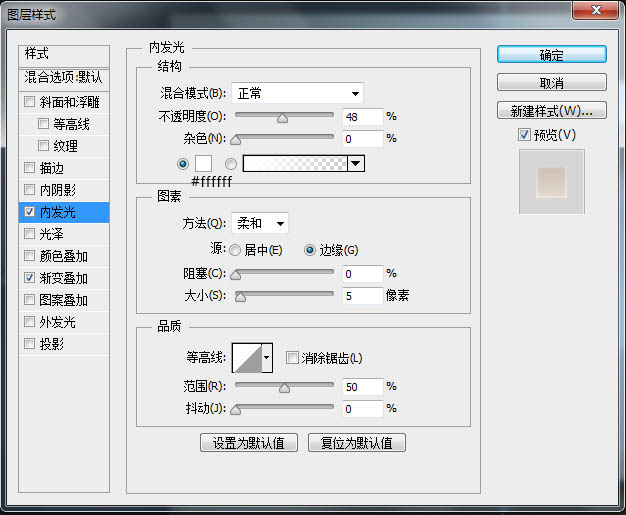
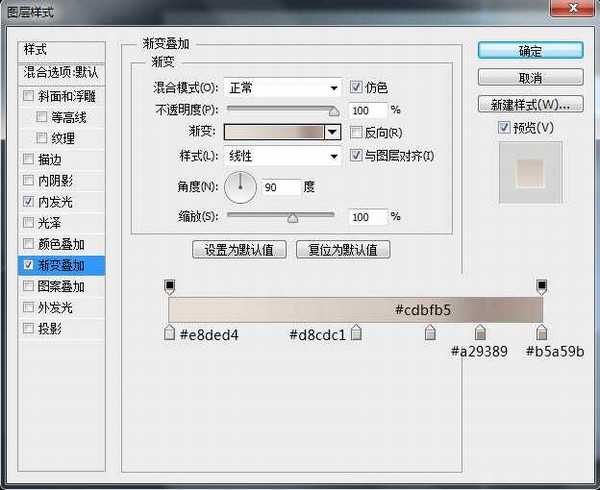
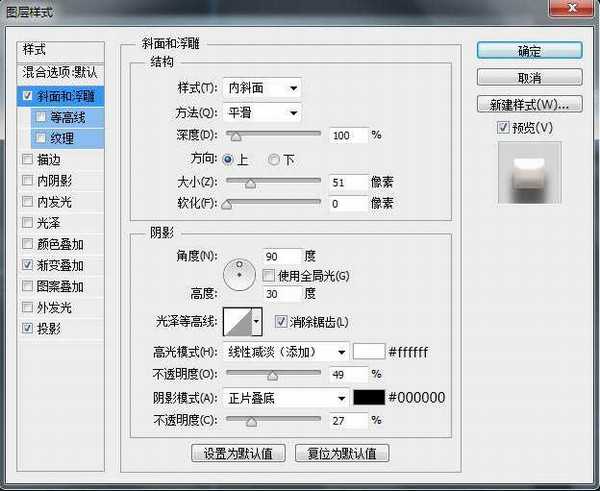
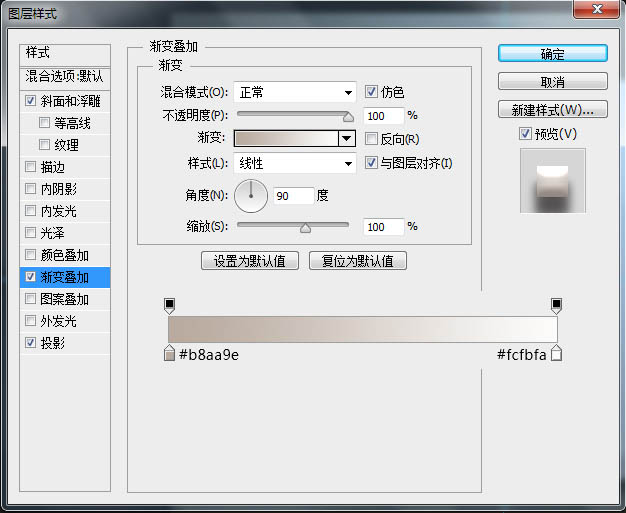
3、我将这个圆角矩形命名为“主体”,并为其添加了一个图层样式。





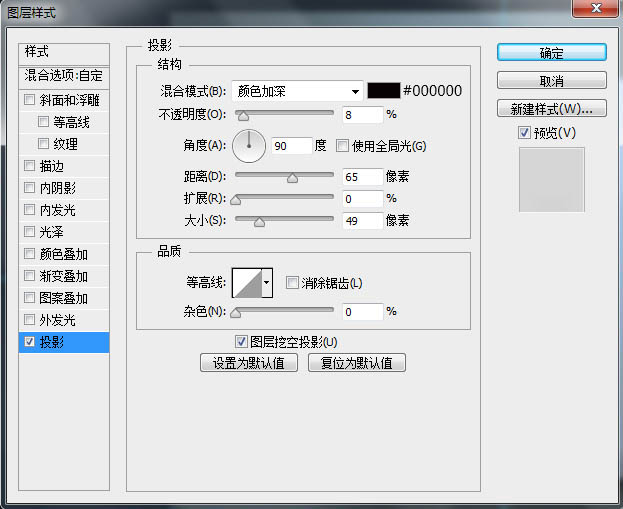
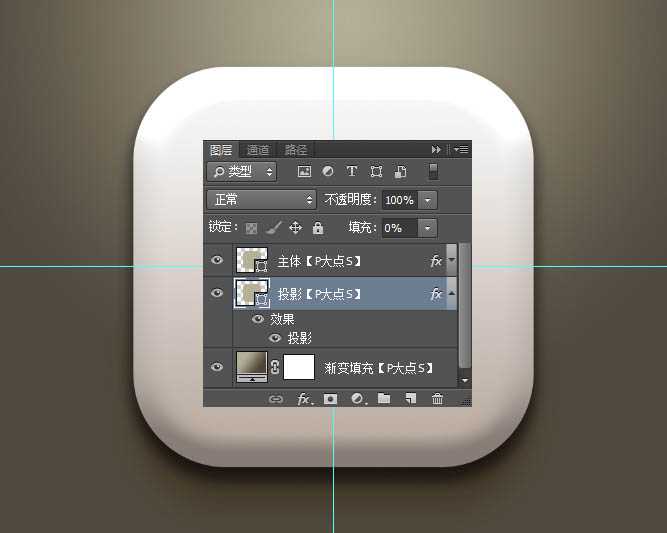
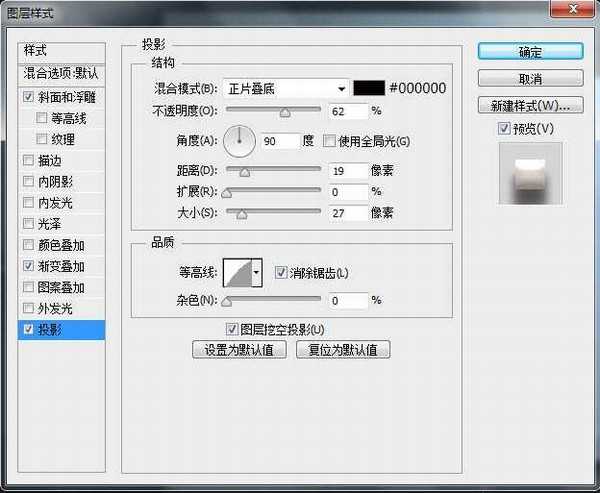
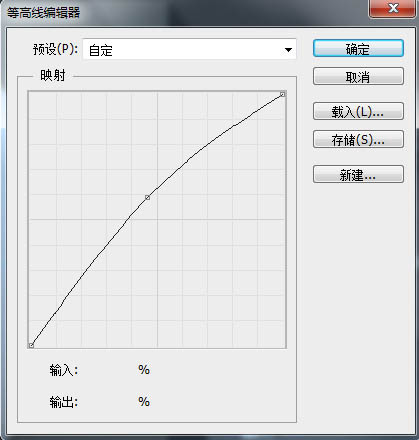
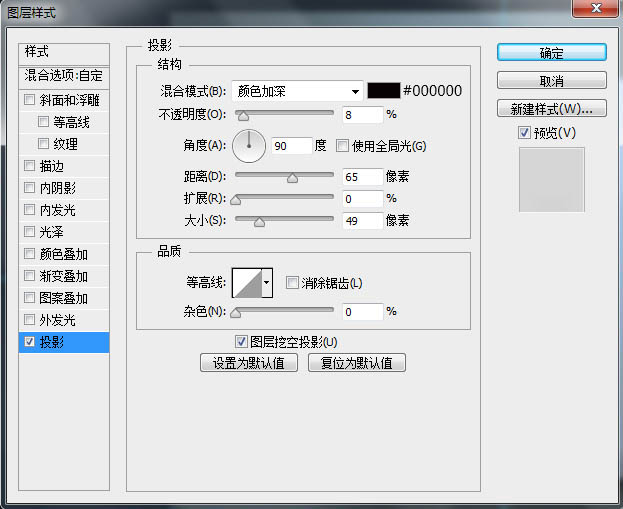
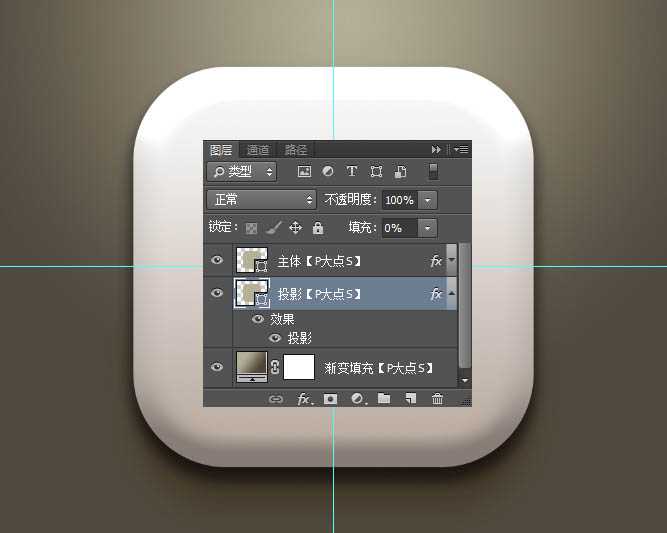
4、复制一层“主体”图层,更改图层名为“投影”,将“投影”图层置于“主体”图层下层,将图层填充设置为0,再添加一个图层样式,我们来增强一下投影效果。


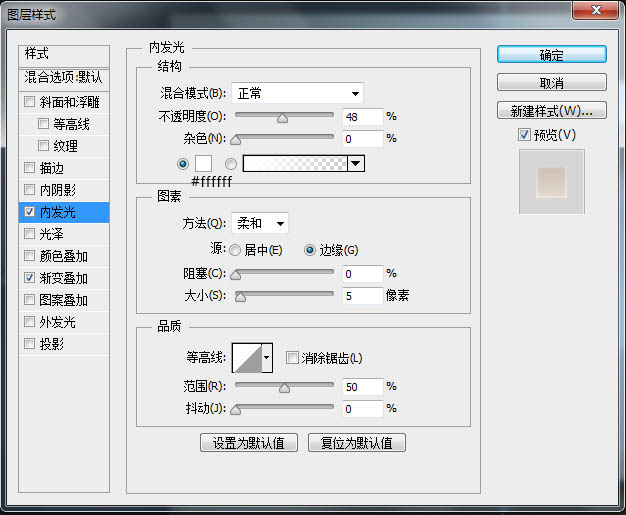
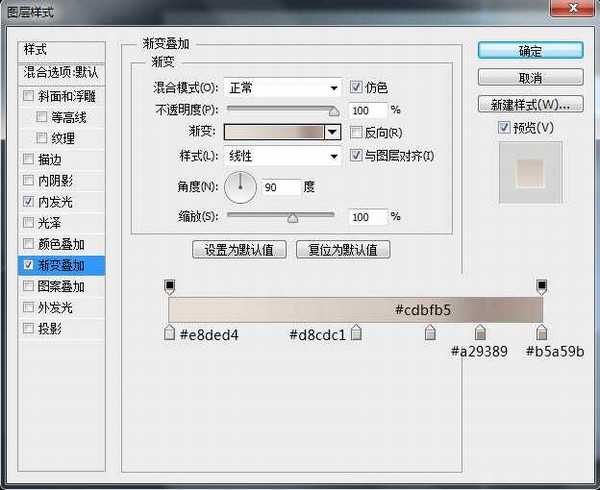
5、原图画的是一个类似椭圆的形状,我这里偷懒一下,还是画的圆角矩形,大小为500X360像素,圆角半径为130像素,添加一个图层样式。



6、下面,我们创建屏幕,设置前景色为#b4b097,使用圆角矩形工具,画一个大小为420*280像素,圆角半径为100像素的圆角矩形。

上一页12 下一页 阅读全文
最终效果

1、新建一个1000*800的文档,添加一个渐变调整层,做一个#b4b097到#4e473a的90度的径向渐变,设置缩放为150%,勾选仿色,防止出现色块。

我想大家一定很好奇,我的截图径向渐变中的浅色为何不居中,而是位于中部居上,看我们的GIF演示。 在渐变填充的状态下,我们把鼠标指针放置到屏幕上,出现那个移动工具的图标时,我们拖动,渐变的位置也跟着动,这一个操作方法,在图层样式中一样可用。

2、使用圆角矩形工具画一个600*600像素的圆角矩形,设置圆角为140像素,设置水平居中,垂直居中。

3、我将这个圆角矩形命名为“主体”,并为其添加了一个图层样式。





4、复制一层“主体”图层,更改图层名为“投影”,将“投影”图层置于“主体”图层下层,将图层填充设置为0,再添加一个图层样式,我们来增强一下投影效果。


5、原图画的是一个类似椭圆的形状,我这里偷懒一下,还是画的圆角矩形,大小为500X360像素,圆角半径为130像素,添加一个图层样式。



6、下面,我们创建屏幕,设置前景色为#b4b097,使用圆角矩形工具,画一个大小为420*280像素,圆角半径为100像素的圆角矩形。

上一页12 下一页 阅读全文
标签:
复古,播放器,图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
白云城资源网 Copyright www.dyhadc.com
暂无“Photoshop制作一个简洁的复古播放器图标”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月13日
2026年01月13日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
