最终效果

1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化80个像素后填充暗紫色:#AB1E85,如下图。

<图1>
2、我们先来制作五角星的主体光束部分,需要完成的效果如下图。

<图2>
3、新建一个组,用钢笔勾出主体轮廓选区,然后给组添加图层蒙版,如下图。

<图3>
4、在组里新建一个图层,选择渐变工具,颜色设置如图4,然后由左至右拉出图5所示的线性渐变,确定后把图层不透明度改为:70%。

<图4>

<图5>
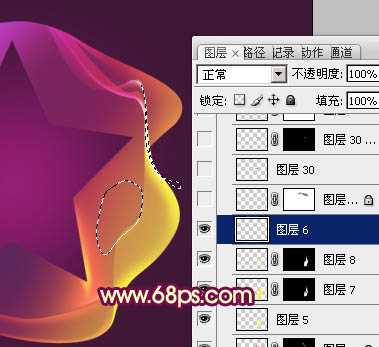
5、新建一个图层,用钢笔勾出右上角暗部选区,羽化30个像素后填充暗红色:#79245C。

<图6>
6、新建一个图层,用钢笔勾出底部暗部选区,羽化30个像素后填充暗紫色:#5C2659,如下图。

<图7>
7、新建一个图层,用钢笔勾出右上角的边缘高光选区,羽化5个像素后拉上红色至橙色线性渐变。取消选区后天就图层蒙版,用黑色画笔把边缘过渡的部分擦出来,如下图。

<图8>
8、新建一个图层,用钢笔勾出左下角暗部选区,羽化40个像素后填充暗蓝色。

<图9>
9、新建一个图层,用钢笔勾出左下角中间部分的高光选区,填充紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂抹一下,然后再加强一下亮度,如图10,11。

<图10>

<图11>
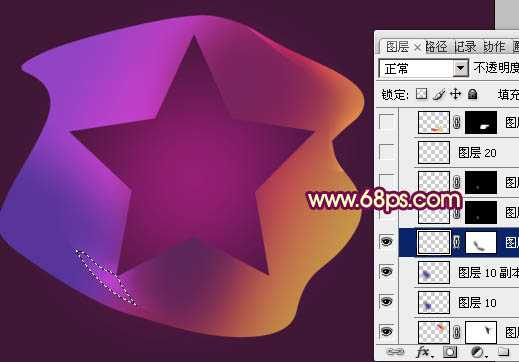
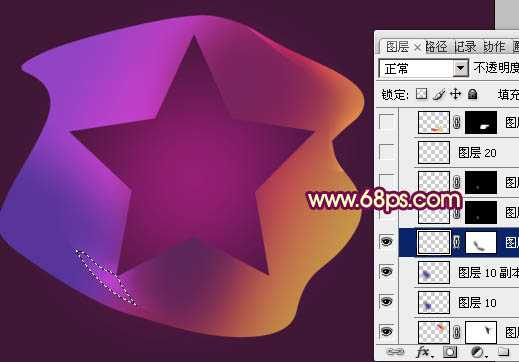
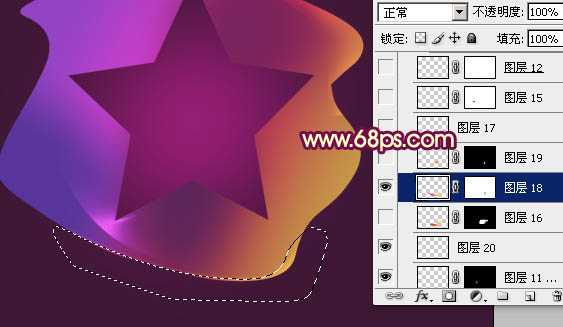
10、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后拉上紫色至橙黄色线性渐变,局部需要用蒙版控制过渡。

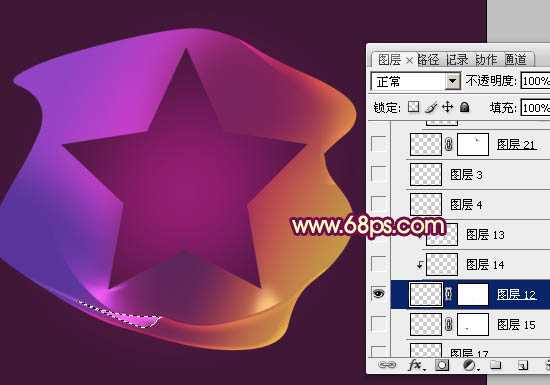
<图12>
11、新建一个图层,用钢笔勾出下图所示的选区,顶部边缘部分用画笔涂上橙红色,如下图。

<图13>
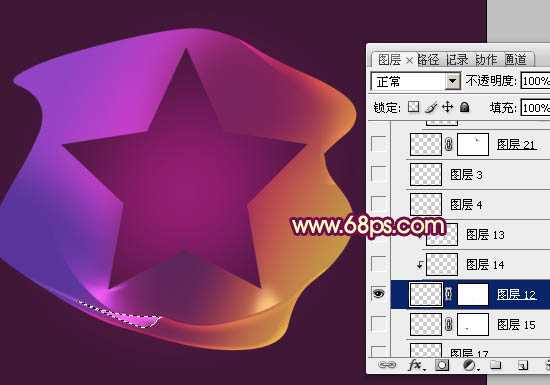
12、新建一个图层,用钢笔勾出左边高光选区,填充紫色,边缘部分涂上白色高光,如图14,15。

<图14>

<图15>
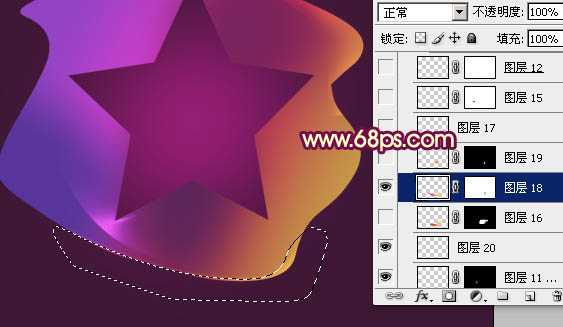
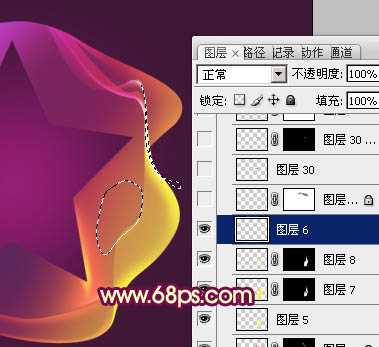
13、新建一个图层,用钢笔勾出右下角内侧高光选区,羽化6个像素后填充橙红色,边缘部分再增加一下橙红色,如图16,17。

<图16>

<图17>
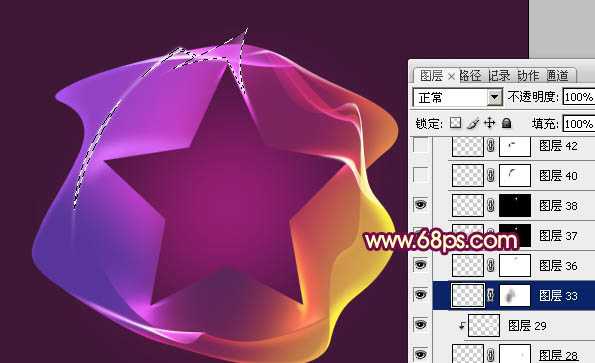
14、新建一个图层,同上的方法制作右上角边缘的两条小光束,过程如图18,19。

<图18>

<图19>
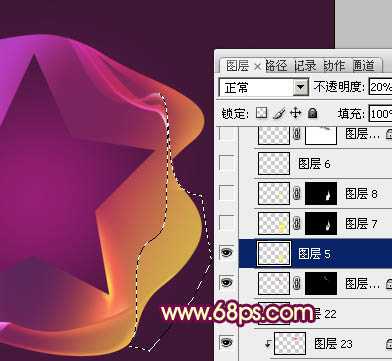
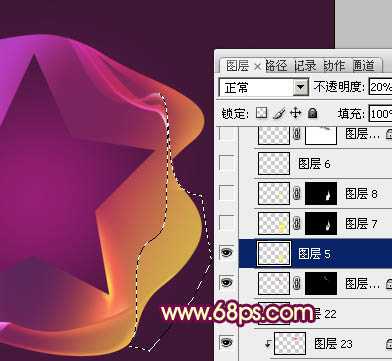
15、新建一个图层,用钢笔勾出右侧边缘的光束选区,填充黄色,适当降低图层不透明度。然后新建图层再制作边缘高光部分,过程如图20 - 22。

<图20>

<图21>

<图22>
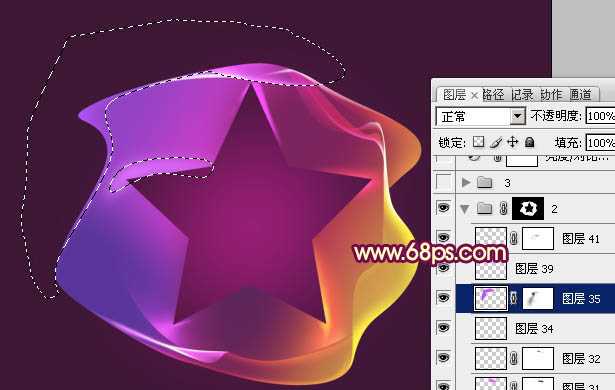
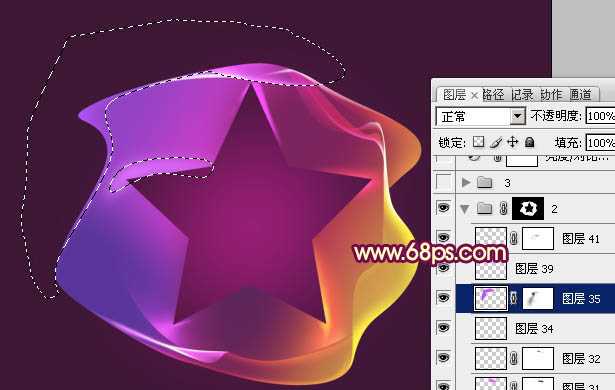
16、新建一个图层,同上的方法制作其它的高光部分,如图23,24。

<图23>

<图24>
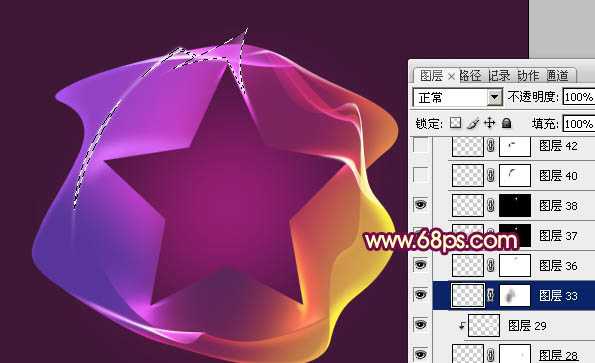
17、新建一个组,在组里新建一个图层,同上的方法制作顶部的一些小光束,过程如图25 - 27。

<图25>

<图26>

<图27>
18、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数设置如图28,效果如图29。

<图28>

<图29>
最后微调一下细节,完成最终效果。


1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化80个像素后填充暗紫色:#AB1E85,如下图。

<图1>
2、我们先来制作五角星的主体光束部分,需要完成的效果如下图。

<图2>
3、新建一个组,用钢笔勾出主体轮廓选区,然后给组添加图层蒙版,如下图。

<图3>
4、在组里新建一个图层,选择渐变工具,颜色设置如图4,然后由左至右拉出图5所示的线性渐变,确定后把图层不透明度改为:70%。

<图4>

<图5>
5、新建一个图层,用钢笔勾出右上角暗部选区,羽化30个像素后填充暗红色:#79245C。

<图6>
6、新建一个图层,用钢笔勾出底部暗部选区,羽化30个像素后填充暗紫色:#5C2659,如下图。

<图7>
7、新建一个图层,用钢笔勾出右上角的边缘高光选区,羽化5个像素后拉上红色至橙色线性渐变。取消选区后天就图层蒙版,用黑色画笔把边缘过渡的部分擦出来,如下图。

<图8>
8、新建一个图层,用钢笔勾出左下角暗部选区,羽化40个像素后填充暗蓝色。

<图9>
9、新建一个图层,用钢笔勾出左下角中间部分的高光选区,填充紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂抹一下,然后再加强一下亮度,如图10,11。

<图10>

<图11>
10、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后拉上紫色至橙黄色线性渐变,局部需要用蒙版控制过渡。

<图12>
11、新建一个图层,用钢笔勾出下图所示的选区,顶部边缘部分用画笔涂上橙红色,如下图。

<图13>
12、新建一个图层,用钢笔勾出左边高光选区,填充紫色,边缘部分涂上白色高光,如图14,15。

<图14>

<图15>
13、新建一个图层,用钢笔勾出右下角内侧高光选区,羽化6个像素后填充橙红色,边缘部分再增加一下橙红色,如图16,17。

<图16>

<图17>
14、新建一个图层,同上的方法制作右上角边缘的两条小光束,过程如图18,19。

<图18>

<图19>
15、新建一个图层,用钢笔勾出右侧边缘的光束选区,填充黄色,适当降低图层不透明度。然后新建图层再制作边缘高光部分,过程如图20 - 22。

<图20>

<图21>

<图22>
16、新建一个图层,同上的方法制作其它的高光部分,如图23,24。

<图23>

<图24>
17、新建一个组,在组里新建一个图层,同上的方法制作顶部的一些小光束,过程如图25 - 27。

<图25>

<图26>

<图27>
18、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数设置如图28,效果如图29。

<图28>

<图29>
最后微调一下细节,完成最终效果。

标签:
彩色,五角星,光束
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
白云城资源网 Copyright www.dyhadc.com
暂无“Photoshop设计制作出漂亮的彩色五角星光束”评论...
更新日志
2026年01月14日
2026年01月14日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
