最终效果

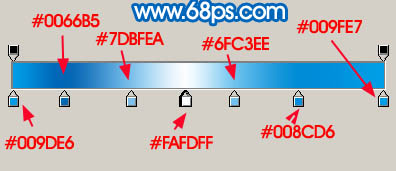
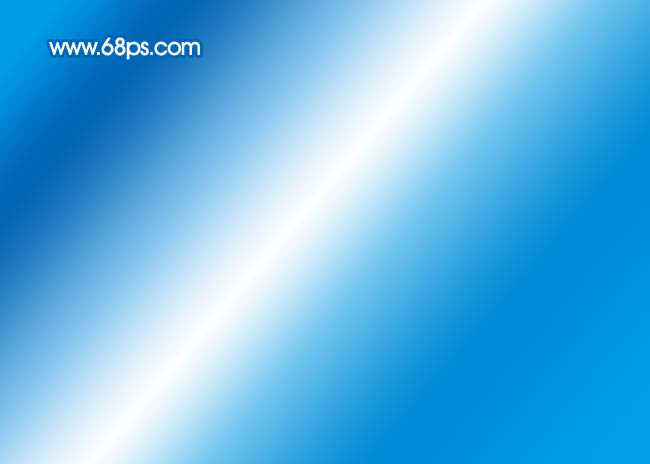
1、新建一个自己屏幕大小的文档如1024 * 768像素,选择渐变工具,颜色设置如图1,由左上角向右下角拉出线性渐变,效果如图2。

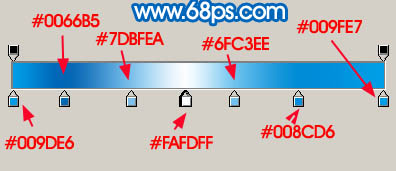
<图1>

<图2>
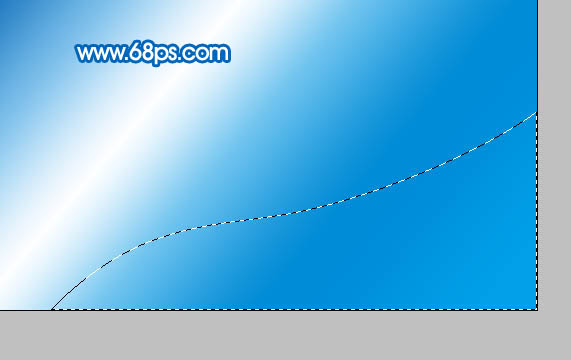
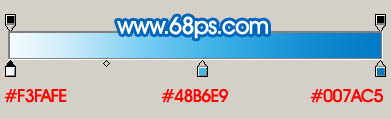
2、新建一个图层,用钢笔勾出图3所示的选区,选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

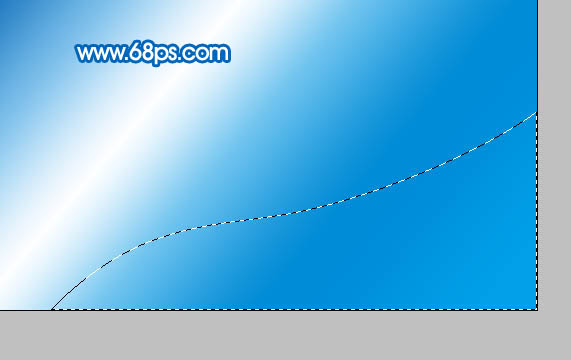
<图3>

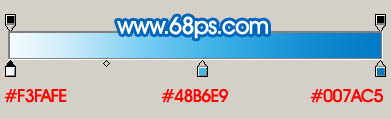
<图4>

<图5>
3、新建一个图层,用钢笔勾出图6所示的曲线选区,拉上图7所示的线性渐变。

<图6>

<图7>
4、新建一个图层,用钢笔在图层左侧勾出图8所示的选区,拉上图9所示的线性渐变。

<图8>

<图9>
5、底层的渐变曲线基本完成,现在再来做上层的渐变曲线。新建一个图层,用钢笔勾出图10所示的小曲线路径,转为选区后拉上浅蓝至蓝色的渐变,如下图。

<图10>
6、新建一个图层,用钢笔勾出下图所示的选区,拉上图12所示白色至浅蓝的线性渐变。

<图11>

<图12>
7、按Ctrl + J 把当前图层复制一层,图层不透明度改为:30%,按Ctrl + T 变形处理,把中心点移到曲线顶点,稍微把角度往上移一点,然后按回车确定,再按Ctrl + Alt + Shift + T 复制,效果如图14。

<图13>

<图14>
8、新建一个图层,用钢笔勾出下图所示的选区,拉上白色至蓝色的线性渐变,再用第7步的操作复制,效果如图16。

<图15>

<图16>
9、新建一个图层,同上的方法再制作下图所示的曲线,并复制,效果如图18。

<图17>
上一页12 下一页 阅读全文

1、新建一个自己屏幕大小的文档如1024 * 768像素,选择渐变工具,颜色设置如图1,由左上角向右下角拉出线性渐变,效果如图2。

<图1>

<图2>
2、新建一个图层,用钢笔勾出图3所示的选区,选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
3、新建一个图层,用钢笔勾出图6所示的曲线选区,拉上图7所示的线性渐变。

<图6>

<图7>
4、新建一个图层,用钢笔在图层左侧勾出图8所示的选区,拉上图9所示的线性渐变。

<图8>

<图9>
5、底层的渐变曲线基本完成,现在再来做上层的渐变曲线。新建一个图层,用钢笔勾出图10所示的小曲线路径,转为选区后拉上浅蓝至蓝色的渐变,如下图。

<图10>
6、新建一个图层,用钢笔勾出下图所示的选区,拉上图12所示白色至浅蓝的线性渐变。

<图11>

<图12>
7、按Ctrl + J 把当前图层复制一层,图层不透明度改为:30%,按Ctrl + T 变形处理,把中心点移到曲线顶点,稍微把角度往上移一点,然后按回车确定,再按Ctrl + Alt + Shift + T 复制,效果如图14。

<图13>

<图14>
8、新建一个图层,用钢笔勾出下图所示的选区,拉上白色至蓝色的线性渐变,再用第7步的操作复制,效果如图16。

<图15>

<图16>
9、新建一个图层,同上的方法再制作下图所示的曲线,并复制,效果如图18。

<图17>
上一页12 下一页 阅读全文
标签:
柔美,蓝色曲线,光束壁纸
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
白云城资源网 Copyright www.dyhadc.com
暂无“Photoshop制作柔美的蓝色曲线光束壁纸”评论...
更新日志
2026年01月14日
2026年01月14日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
