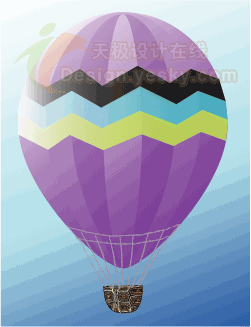
如果我有一个热气球,或许会用它漂洋过海,做一个环球旅行——幻想一下也不是坏事。今天我们来练习使用Illustrator绘制一个矢量热气球,其中较多地运用了图形的渐变填充。先来看一下最终效果:

本文以中文版Illustrator CS2为例,其它版本的Illustrator操作起来可能会略有差异。具体操作步骤如下:
1.首先,使用工具箱中的“矩形工具”画一个矩形,并以天蓝色到白色的渐变色填充矩形,注意不要使用描边色,结果如图1所示。

图1
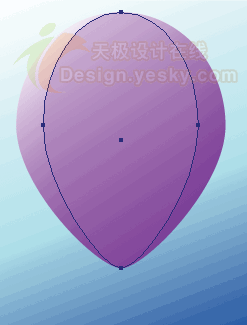
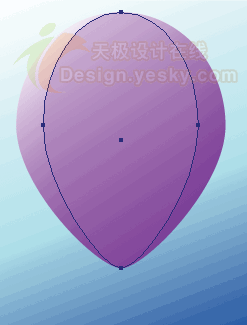
2.使用“椭圆工具”画一个圆形,并以紫色到白色的渐变色填充,描边色设置为无,然后使用“直接选择工具”拖动圆形下方的锚点,修改圆形的形状,直到得到如图2所示的气球外形。

图2
3.复制并粘贴气球形状,并改变其大小,然后将其放置到第1个气球球状的上方,如图3所示。

图3
4.再用同样的方法复制并粘贴对象,然后调整其大小,使其比第2个更小一些,并放置到第2个的上方,如图4所示。

图4
5.最后,再用同样的方法制作一个比第3个更小的对象,并放置到第3个的上方,如图5所示。

图5
6.选择所有对象,然后选择菜单命令“对象|锁定|所选对象”(或按快捷键Ctrl+2)。
7.现在选择工具箱中的“多边形工具”,然后在工作区中的任意位置单击,当出现“多边形”窗口时,将“边数”设置为16,然后单击“确定”按钮。
8.选择工具箱中的“直接选择工具”,通过调整锚点的位置改变多边形的形状,然后将其放置到如图6所示的位置。

图6
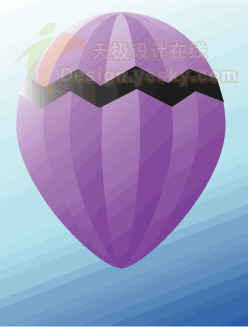
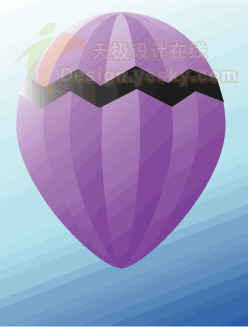
9.使用黑色到白色的渐变色填充以上多边形,注意不要使用描边色,结果如图7所示。

图7
10.用同样的方法再制作两个多边形,并分别填充以淡蓝色到白色和柠檬黄到白色的渐变色,结果如图8所示。

图8
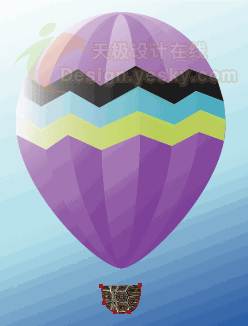
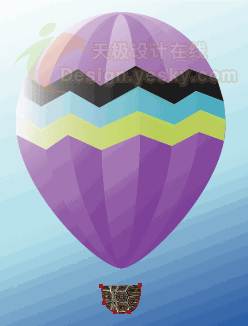
11.使用“铅笔工具”画一个气球下方的小篮子,并使用一种合适的图案填充,将描边色设置为黑色,如图9所示。

图9
12.选择工具箱中的“矩形网格工具”(隐藏在“直线”工具组中),然后在工作区的任意位置单击,当出现“矩形网格工具选项”对话框时,将“水平分隔线”数量设置为1,“垂直分隔线”数量设置为7,然后单击“确定”按钮。
13.使用“直接选择工具”改变网格的形状,并放置到如图10所示的位置。

图10
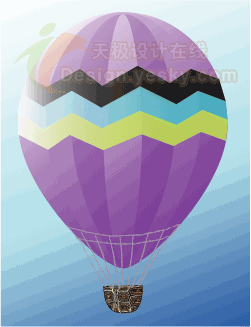
14.将网格描边色设置为淡灰色,不使用填充色,这样可以得到如图11所示的最终效果。

图11

本文以中文版Illustrator CS2为例,其它版本的Illustrator操作起来可能会略有差异。具体操作步骤如下:
1.首先,使用工具箱中的“矩形工具”画一个矩形,并以天蓝色到白色的渐变色填充矩形,注意不要使用描边色,结果如图1所示。

图1
2.使用“椭圆工具”画一个圆形,并以紫色到白色的渐变色填充,描边色设置为无,然后使用“直接选择工具”拖动圆形下方的锚点,修改圆形的形状,直到得到如图2所示的气球外形。

图2
3.复制并粘贴气球形状,并改变其大小,然后将其放置到第1个气球球状的上方,如图3所示。

图3
4.再用同样的方法复制并粘贴对象,然后调整其大小,使其比第2个更小一些,并放置到第2个的上方,如图4所示。

图4
5.最后,再用同样的方法制作一个比第3个更小的对象,并放置到第3个的上方,如图5所示。

图5
6.选择所有对象,然后选择菜单命令“对象|锁定|所选对象”(或按快捷键Ctrl+2)。
7.现在选择工具箱中的“多边形工具”,然后在工作区中的任意位置单击,当出现“多边形”窗口时,将“边数”设置为16,然后单击“确定”按钮。
8.选择工具箱中的“直接选择工具”,通过调整锚点的位置改变多边形的形状,然后将其放置到如图6所示的位置。

图6
9.使用黑色到白色的渐变色填充以上多边形,注意不要使用描边色,结果如图7所示。

图7
10.用同样的方法再制作两个多边形,并分别填充以淡蓝色到白色和柠檬黄到白色的渐变色,结果如图8所示。

图8
11.使用“铅笔工具”画一个气球下方的小篮子,并使用一种合适的图案填充,将描边色设置为黑色,如图9所示。

图9
12.选择工具箱中的“矩形网格工具”(隐藏在“直线”工具组中),然后在工作区的任意位置单击,当出现“矩形网格工具选项”对话框时,将“水平分隔线”数量设置为1,“垂直分隔线”数量设置为7,然后单击“确定”按钮。
13.使用“直接选择工具”改变网格的形状,并放置到如图10所示的位置。

图10
14.将网格描边色设置为淡灰色,不使用填充色,这样可以得到如图11所示的最终效果。

图11
标签:
Illustrator,热气球
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
白云城资源网 Copyright www.dyhadc.com
暂无“Illustrator绘制一个矢量热气球实例教程”评论...
更新日志
2026年02月06日
2026年02月06日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
