名片设计是Illustrator常见的实用设计之一。本例介绍Illustrator设计传统风格商务名片的过程,和大家一起练习如何定义大小、创建参考线、进行版面设计等。
先来看一下最终效果。

下面介绍具体操作步骤。
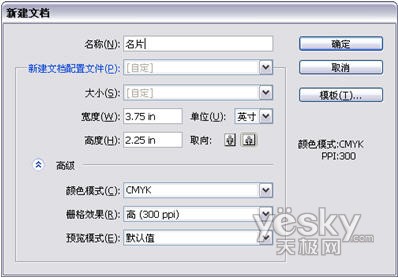
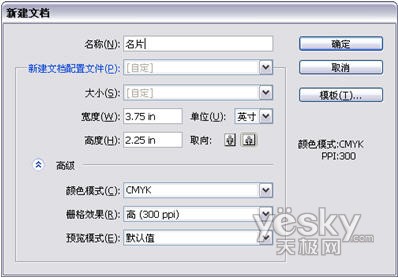
1.按Ctrl N打开【新建文档】对话框,并按如图1所示设置文档的名称、大小、颜色模式和栅格效果,文档的取向设置为横向。设置完毕单击【确定】按钮。

图1
2.按Ctrl R显示出标尺,然后标尺上拖动出8条参考线,位置如图2所示。最外面的参考线称为裁切线,里面的参考线称为安全线。裁切线以外的部分将来会被剪切掉,安全线以内的内容可以保证不会被裁切掉。因为裁切的机器操作时并不是那么精确,安全线与裁切线中间的部分也有可能被裁切掉,因此应确保名片的重要内容(如标志、文本等)在安全线以内。

图2
3.选择工具箱中的【矩形工具】,在画布上绘制一个矩形,并填充为浅蓝色,颜色值如图3所示,大小与画布大小相同。注意其描边为无。

图3
4.按Ctrl 2将矩形锁定,以方便接下来的操作。
5.选择【文件|置入】菜单命令,将配套光盘中本章的素材文件“LOGO.ai”置入到当前文档中,并适当调整其大小与位置,如图4所示。

图4
6.在LOGO下方绘制一个矩形,并填充为红色到橙色的渐变,如图5所示。注意其描边为无。

图5
7.输入文字,包括姓名、职务、公司名称、电话与地址等,设置合适的大小、字体及颜色,如图6所示,对某些文字要使用对齐按钮进行对齐。

图6
8.按Shift键单击所有文字将其全部选中,然后右击文字并选择弹出菜单中的【创建轮廓】命令,将文字转为轮廓,完成名片的设计。
提示:可以为文字、背景、渐变矩形设置不同的颜色,得到不同风格的名片。
先来看一下最终效果。

下面介绍具体操作步骤。
1.按Ctrl N打开【新建文档】对话框,并按如图1所示设置文档的名称、大小、颜色模式和栅格效果,文档的取向设置为横向。设置完毕单击【确定】按钮。

图1
2.按Ctrl R显示出标尺,然后标尺上拖动出8条参考线,位置如图2所示。最外面的参考线称为裁切线,里面的参考线称为安全线。裁切线以外的部分将来会被剪切掉,安全线以内的内容可以保证不会被裁切掉。因为裁切的机器操作时并不是那么精确,安全线与裁切线中间的部分也有可能被裁切掉,因此应确保名片的重要内容(如标志、文本等)在安全线以内。

图2
3.选择工具箱中的【矩形工具】,在画布上绘制一个矩形,并填充为浅蓝色,颜色值如图3所示,大小与画布大小相同。注意其描边为无。

图3
4.按Ctrl 2将矩形锁定,以方便接下来的操作。
5.选择【文件|置入】菜单命令,将配套光盘中本章的素材文件“LOGO.ai”置入到当前文档中,并适当调整其大小与位置,如图4所示。

图4
6.在LOGO下方绘制一个矩形,并填充为红色到橙色的渐变,如图5所示。注意其描边为无。

图5
7.输入文字,包括姓名、职务、公司名称、电话与地址等,设置合适的大小、字体及颜色,如图6所示,对某些文字要使用对齐按钮进行对齐。

图6
8.按Shift键单击所有文字将其全部选中,然后右击文字并选择弹出菜单中的【创建轮廓】命令,将文字转为轮廓,完成名片的设计。
提示:可以为文字、背景、渐变矩形设置不同的颜色,得到不同风格的名片。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
白云城资源网 Copyright www.dyhadc.com
暂无“Illustrator传统风格名片设计实例”评论...
更新日志
2026年02月06日
2026年02月06日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
