最终的效果图:
具体的画册制作步骤如下:
制定计划我们确定了预算,laura barnard负责生产而我主要是负责设计。于是我开始联系插画家,询问他们是否有兴趣参与这一计划并且告知他们一些要求:包括图片的尺寸和分辨率,个人简历,和联系方式。当截止日期来临,所有的文件都到位后,我们就可以开动了。

01 .在开始设计之前,我们需要计划以及预算。我们定位人群,他们不间断的需要插画,并且希望将插画变为生产力而不是看完了就丢掉。也许,人们会随手丢掉明信片,但是如果能够看上去比较珍贵,那会留下保存它。这就是我们要设计的。根据我们以往的经验,laura和我决定使用a5开本,胶装,数码印刷,来制作宣传册。我们计划一次性打印200份。

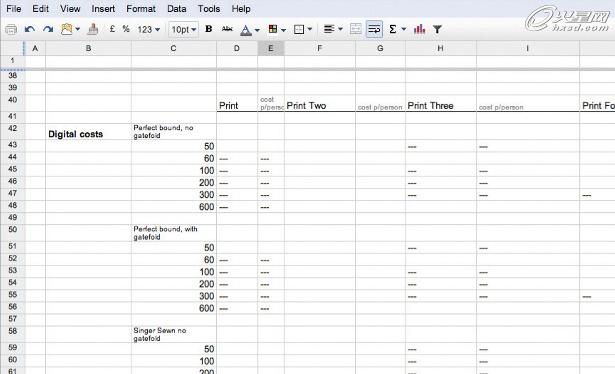
前期准备02 .我们收集了不同供应商的报价。当你选择供应商的时候并非只是基于报价。你还需要考虑:他们是否是别人推荐的?你是否曾经和他们有过交易?他们可靠嘛?是不是一分价格一分货?最便宜的时常不是最好的选择,同理,最好的也不必要是最贵的。确保分阶段付款并且所提供的产品应该达到之前合约所要求的。我们决定了一家叫ripe digital的印刷公司,之前我们也有过合作,他们的质量和服务都相当不错。

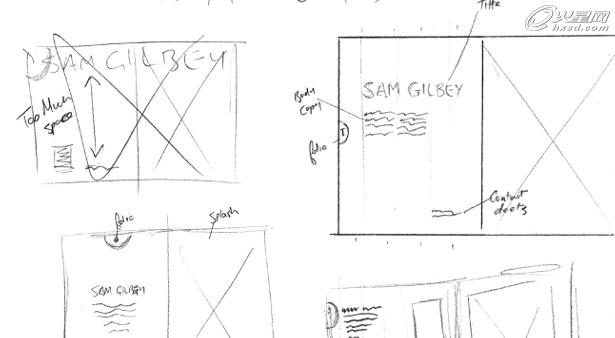
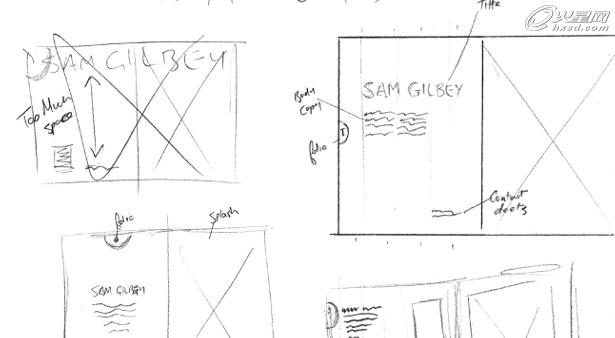
绘制草稿03 .我大致画了一些排版的草图。我比较愿意先用纸和笔,因为它防止我过早的纠结于细节问题,这样我就能试着快速绘制出不同的版式。由于这是做成个人展示和作品售卖的形式,所以我觉得最好每位作者有展开左右两面的空间。因为当读者观看他们的作品,不会因为旁边页面出现其他人的作品而分心,读者在一个画面中只能看到一位插画家的完整信息。在左边页面分别一些文字信息以及作者头像等图片,为右边的画面做点缀作用。

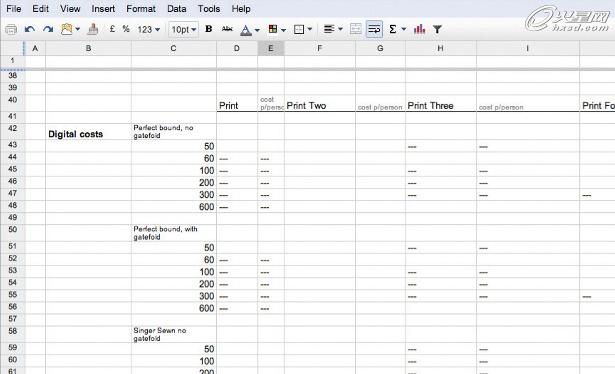
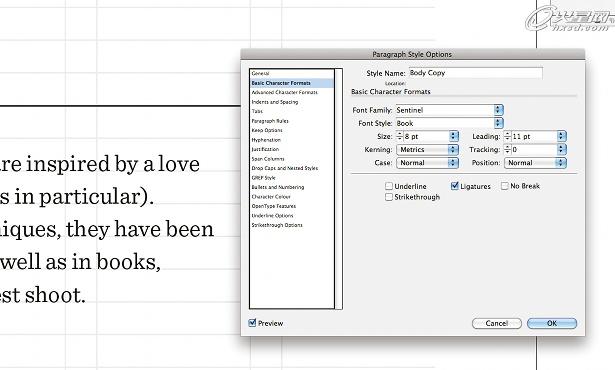
书籍设计04 .下一步是为设计文档创建一个网格,这样就能在整个过程中画面保持一致性。在indesign中设置文档,我创建了一个a5的文档,3mm出血,外边距为8mm,内边距为12mm来区分内容和中线。我决定字号8pt行距11pt的文字。在首选项>网格中设置基线网格,间隔设置为11pt,相对于页面顶部。我用参考线将页面分成了横竖3部分。

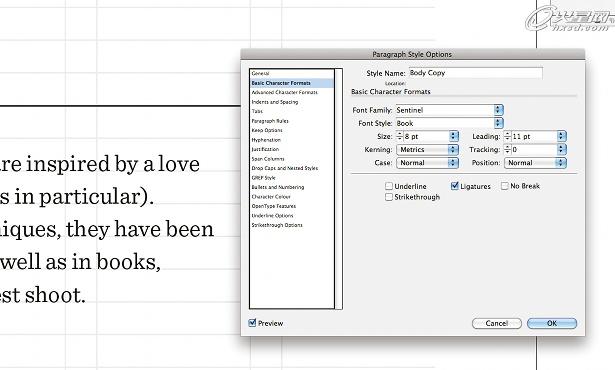
05 .设置一下段落样式,会放之后的设计更加方便。由于我们想让画面看上去比较专业,所以我选用了tungsten设计的字体来做大标题:hoefler和frere-jones。我通常使用一个团体设计的系列字体,它们能互相搭配,效果很好。使用段落样式选项,窗口>样式>段落样式,新建一个段落样式叫body copy,将它的字号设置为8行距为11pt。标题的段落样式为31行距为22pt。然后锁定所有的基准线。样式列表横沟提供一致性,如果你打算有所修改,那只改变样式列表就行了。

06 .按照一开始画的草图,建立一些页面功能,比如页码,标题,等等。点击窗口>页面,分别设置每一个页面,你也能通过复制粘贴来实现,先建立参考线,以免在复制粘贴的时候错位所带来不必要的麻烦。

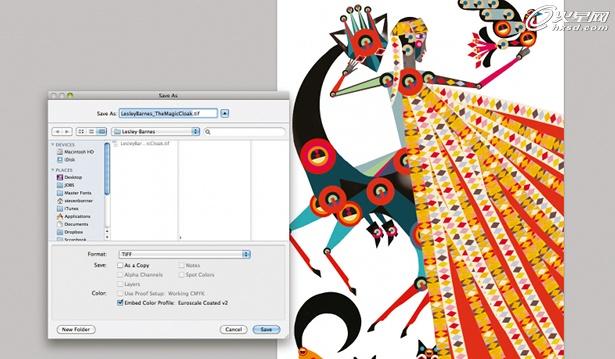
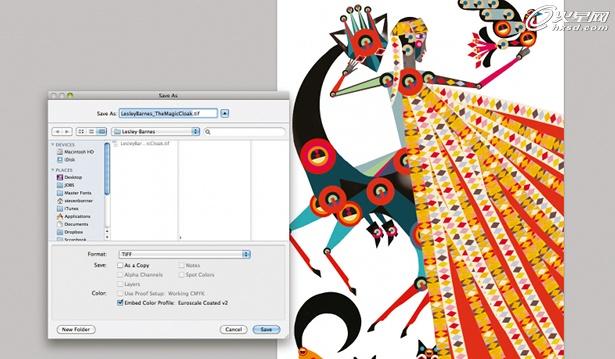
07 .当我们配置好了页面,就可以开始排版了。打开那些图片,请确保这些图片在存tif前已经转为cmyk模式了。尽管如果数码印刷并不要求这些,但是我是受学校教育和习惯的双重影响!但如果工作需要用到平板印刷,那转换成cmyk是需要的。

08 .当所有的作品被分配到了每个艺术家页面下,我就开始加入文字了。我把所有样式都去除,使用我们之前所设置的样式。当样式设置好,然后加入作品,通过各种排版方式,分布在对应作者的页面上。经过拼写检查后,保存为低分辨率的pdf,发送给每一个投稿者,来核对他们的页面。

09 .一些作者想要更新他们的简介或者提供新的作品,所以给他们反复折腾的机会,并且确保他们乐意通过这种方式来售卖自己的作品。于是我根据要求,做了一些必要的改变。生成pdf来做最终确认。

10. 当主要内容完成了,我就集中注意力在其他页面了,比如目录,前言,封面,和低页。

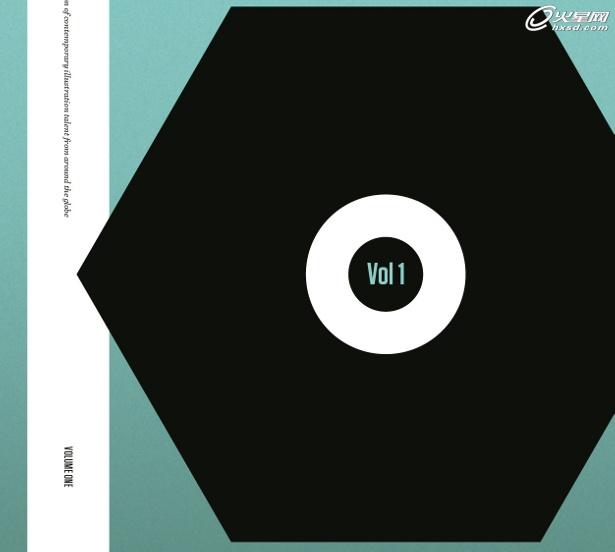
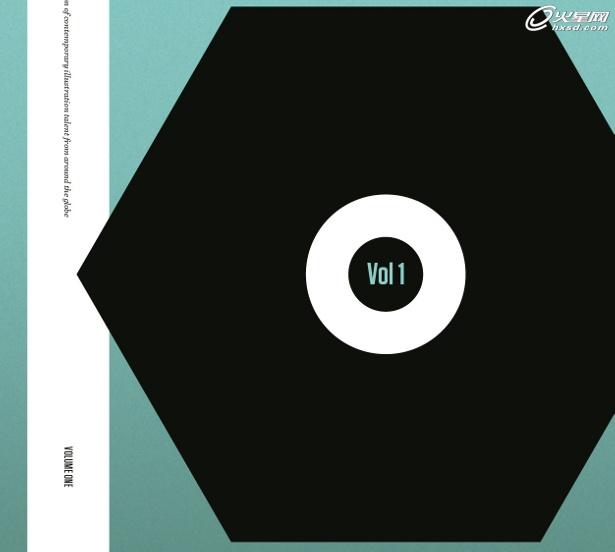
11 .我想要有个具有冲击力的页面。作为我们第一本书,我想介绍一下我们的团队品牌。经过一系列考虑后,我打算用我们团队的logo来做封面。中间的负空间,写volume one的意思,告诉别人这书只有一本。来让书更有保存和收集价值。

12. 在我们团队所有人核对过后,我们准备了作品的文件,加上设置的出血,保存为pdf。这是打印方为了提高作品质量而要求的。

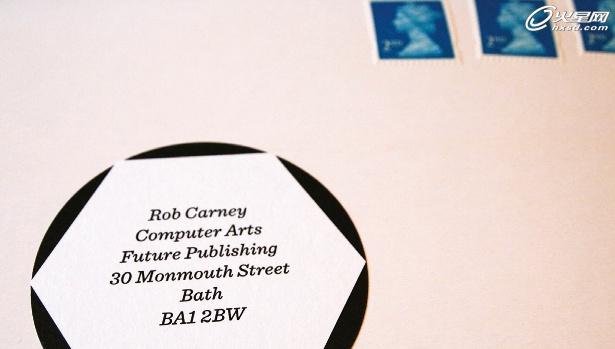
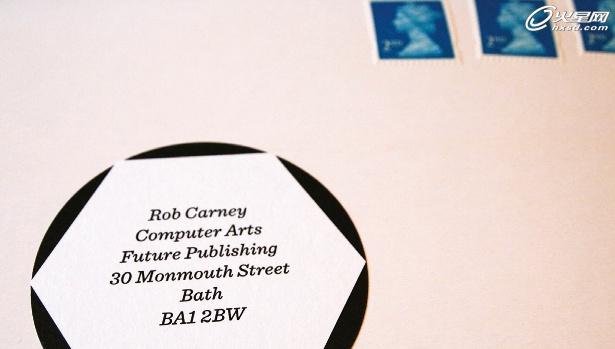
13. 之后,我们还设计了标签,同样也是ripe打印的。ben把这些书递送和邮寄给我们的客户。我们还通过社交网络平台进行传播。然后,我们获得了很多关于本书的订单,人们会问,mighty pencil是谁。投稿的人告诉我们,通过该书也获得了一些委托,得到了更多的关注。所以最终,我们取得了巨大的成功,并且在不久的将来,再制作一本。

具体的画册制作步骤如下:
制定计划我们确定了预算,laura barnard负责生产而我主要是负责设计。于是我开始联系插画家,询问他们是否有兴趣参与这一计划并且告知他们一些要求:包括图片的尺寸和分辨率,个人简历,和联系方式。当截止日期来临,所有的文件都到位后,我们就可以开动了。

01 .在开始设计之前,我们需要计划以及预算。我们定位人群,他们不间断的需要插画,并且希望将插画变为生产力而不是看完了就丢掉。也许,人们会随手丢掉明信片,但是如果能够看上去比较珍贵,那会留下保存它。这就是我们要设计的。根据我们以往的经验,laura和我决定使用a5开本,胶装,数码印刷,来制作宣传册。我们计划一次性打印200份。

前期准备02 .我们收集了不同供应商的报价。当你选择供应商的时候并非只是基于报价。你还需要考虑:他们是否是别人推荐的?你是否曾经和他们有过交易?他们可靠嘛?是不是一分价格一分货?最便宜的时常不是最好的选择,同理,最好的也不必要是最贵的。确保分阶段付款并且所提供的产品应该达到之前合约所要求的。我们决定了一家叫ripe digital的印刷公司,之前我们也有过合作,他们的质量和服务都相当不错。

绘制草稿03 .我大致画了一些排版的草图。我比较愿意先用纸和笔,因为它防止我过早的纠结于细节问题,这样我就能试着快速绘制出不同的版式。由于这是做成个人展示和作品售卖的形式,所以我觉得最好每位作者有展开左右两面的空间。因为当读者观看他们的作品,不会因为旁边页面出现其他人的作品而分心,读者在一个画面中只能看到一位插画家的完整信息。在左边页面分别一些文字信息以及作者头像等图片,为右边的画面做点缀作用。

书籍设计04 .下一步是为设计文档创建一个网格,这样就能在整个过程中画面保持一致性。在indesign中设置文档,我创建了一个a5的文档,3mm出血,外边距为8mm,内边距为12mm来区分内容和中线。我决定字号8pt行距11pt的文字。在首选项>网格中设置基线网格,间隔设置为11pt,相对于页面顶部。我用参考线将页面分成了横竖3部分。

05 .设置一下段落样式,会放之后的设计更加方便。由于我们想让画面看上去比较专业,所以我选用了tungsten设计的字体来做大标题:hoefler和frere-jones。我通常使用一个团体设计的系列字体,它们能互相搭配,效果很好。使用段落样式选项,窗口>样式>段落样式,新建一个段落样式叫body copy,将它的字号设置为8行距为11pt。标题的段落样式为31行距为22pt。然后锁定所有的基准线。样式列表横沟提供一致性,如果你打算有所修改,那只改变样式列表就行了。

06 .按照一开始画的草图,建立一些页面功能,比如页码,标题,等等。点击窗口>页面,分别设置每一个页面,你也能通过复制粘贴来实现,先建立参考线,以免在复制粘贴的时候错位所带来不必要的麻烦。

07 .当我们配置好了页面,就可以开始排版了。打开那些图片,请确保这些图片在存tif前已经转为cmyk模式了。尽管如果数码印刷并不要求这些,但是我是受学校教育和习惯的双重影响!但如果工作需要用到平板印刷,那转换成cmyk是需要的。

08 .当所有的作品被分配到了每个艺术家页面下,我就开始加入文字了。我把所有样式都去除,使用我们之前所设置的样式。当样式设置好,然后加入作品,通过各种排版方式,分布在对应作者的页面上。经过拼写检查后,保存为低分辨率的pdf,发送给每一个投稿者,来核对他们的页面。

09 .一些作者想要更新他们的简介或者提供新的作品,所以给他们反复折腾的机会,并且确保他们乐意通过这种方式来售卖自己的作品。于是我根据要求,做了一些必要的改变。生成pdf来做最终确认。

10. 当主要内容完成了,我就集中注意力在其他页面了,比如目录,前言,封面,和低页。

11 .我想要有个具有冲击力的页面。作为我们第一本书,我想介绍一下我们的团队品牌。经过一系列考虑后,我打算用我们团队的logo来做封面。中间的负空间,写volume one的意思,告诉别人这书只有一本。来让书更有保存和收集价值。

12. 在我们团队所有人核对过后,我们准备了作品的文件,加上设置的出血,保存为pdf。这是打印方为了提高作品质量而要求的。

13. 之后,我们还设计了标签,同样也是ripe打印的。ben把这些书递送和邮寄给我们的客户。我们还通过社交网络平台进行传播。然后,我们获得了很多关于本书的订单,人们会问,mighty pencil是谁。投稿的人告诉我们,通过该书也获得了一些委托,得到了更多的关注。所以最终,我们取得了巨大的成功,并且在不久的将来,再制作一本。
标签:
宣传画册,ps
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
白云城资源网 Copyright www.dyhadc.com
暂无“ps和indesign设计宣传画册”评论...
更新日志
2026年02月06日
2026年02月06日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
