目标网站:aHR0cHM6Ly9tLmN0eXVuLmNuL3dhcC9tYWluL2F1dGgvbG9naW4/cmVkaXJlY3Q9JTJGbXk=
寻找加密函数入口
输入邮箱、密码点击登录抓取请求信息(user@163.com、654321)
202203300922977.png
这里看到password加密了(des加密)
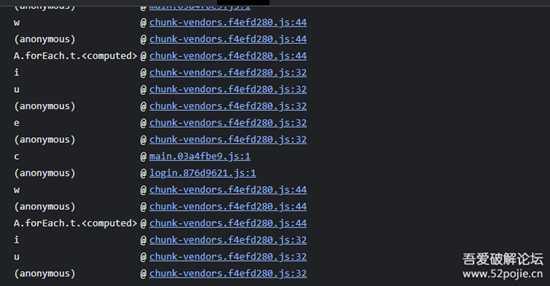
在请求中看堆栈信息(Initiator)可以看到login的信息,点进去看一下
202203300922977.png
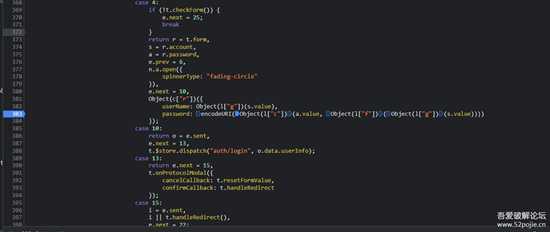
可以看到password的赋值操作,在这行打上断点重新请求一下
202203300922977.png
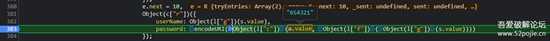
可以看到a.value是输入的密码,s.value是输入的邮箱
202203300922977.png
202203300922977.png
复制这行在控制台打印一下,可以看到密码就经过加密处理了
202203300922977.png
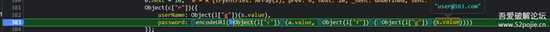
美化一下代码,在控制台打印一下结果一样
encodeURI(Object(l["c"])(a.value, Object(l["f"])(Object(l["g"])(s.value))))l["c"](a.value, l["f"](l["g"](s.value)))202203300922977.png
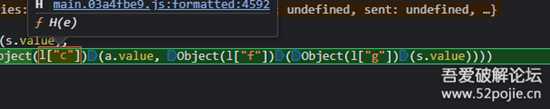
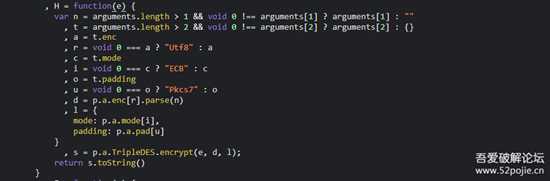
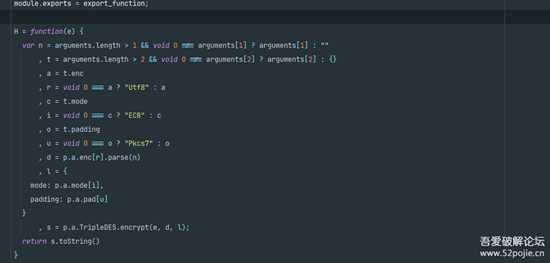
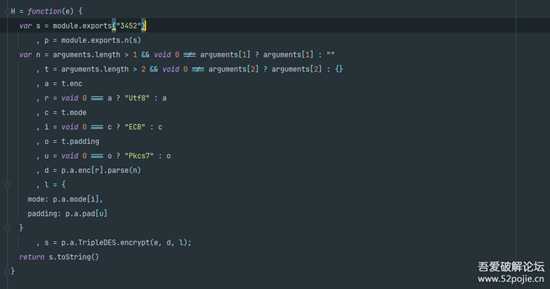
先找l["c"]方法,可以看到H方法,追进去看一下,
202203300922977.png
202203300922977.png
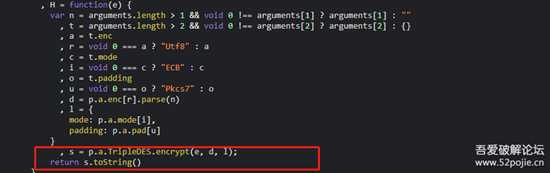
可以看到最后返回s.toString() s = p.a.TripleDES.encrypt(e, d, l)
202203300922977.png
这是参数e是传参过来的、d是也是p.a的方法生成的、l也是p.a的方法生成的,找一下p.a在哪儿构建的,ctrl+f搜索后发现找不到,那就找p的构建
202203300922977.png
看到这里就可以确定是webpack了
webpack处理
第一种姿势
这里用漁佬(@漁滒 )的AST自动扣webpack
这里附上神器地址
使用教程:ast自动扣webpack脚本实战
"nofollow noopener" href="https://gitcode.net/zjq592767809/webpack_ast">渔滒 / webpack_ast
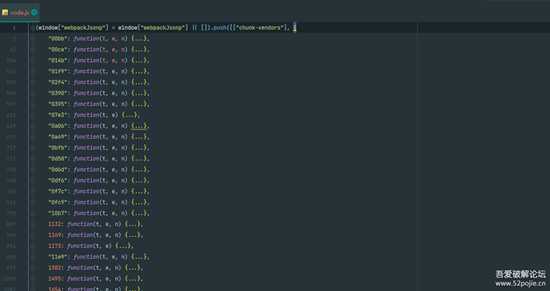
寻找加载器的js文件保存到本地
"https://attach.52pojie.cn/forum/202203/30/123033n99whgtpgzzhvzxg.png" file="https://attach.52pojie.cn/forum/202203/30/123033n99whgtpgzzhvzxg.png" class="zoom" onclick="zoom(this, this.src, 0, 0, 0)" width="1080" id="aimg_2509325" inpost="1" />
202203300922977.png
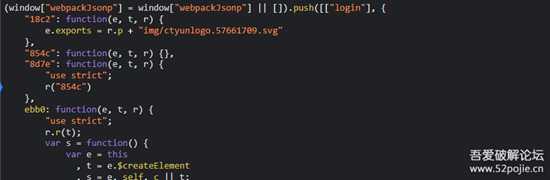
"854c")这个r肯定就是加载器了,在这行打一个断点,重新刷新页面
202203300922977.png
"https://attach.52pojie.cn/forum/202203/30/123121b4hkfl2fej1fiffc.png" file="https://attach.52pojie.cn/forum/202203/30/123121b4hkfl2fej1fiffc.png" class="zoom" onclick="zoom(this, this.src, 0, 0, 0)" width="595" id="aimg_2509327" inpost="1" />
202203300922977.png
"https://attach.52pojie.cn/forum/202203/30/123140w3gmehbmgnema18e.png" file="https://attach.52pojie.cn/forum/202203/30/123140w3gmehbmgnema18e.png" class="zoom" onclick="zoom(this, this.src, 0, 0, 0)" width="654" id="aimg_2509328" inpost="1" />
202203300922977.png
寻找函数模块的js文件保存到本地
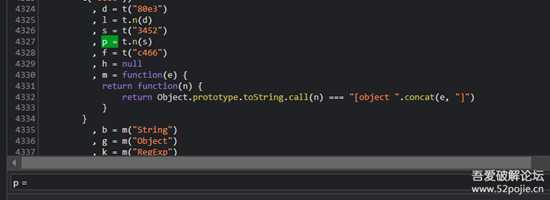
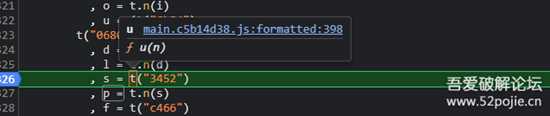
"3452")打个断点重新刷新页面,发现这个的t就是我们的u构造器那就好办了
202203300922977.png
"https://attach.52pojie.cn/forum/202203/30/123237kv42hqhjdj8n6n8f.png" file="https://attach.52pojie.cn/forum/202203/30/123237kv42hqhjdj8n6n8f.png" class="zoom" onclick="zoom(this, this.src, 0, 0, 0)" width="780" id="aimg_2509331" inpost="1" />
202203300922977.png
"https://attach.52pojie.cn/forum/202203/30/123311uson07sdnaney7yy.png" file="https://attach.52pojie.cn/forum/202203/30/123311uson07sdnaney7yy.png" class="zoom" onclick="zoom(this, this.src, 0, 0, 0)" width="1080" id="aimg_2509332" inpost="1" />
202203300922977.png
使用大佬写好的AST代码
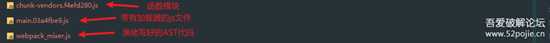
现在目录下有3个文件
202203300922977.png
执行node .\webpack_mixer.js -l .\main.03a4fbe9.js -m .\chunk-vendors.f4efd280.js -o webpack_sdk.js
生成了扣好的webpack代码
202203300922977.png
第二种姿势
自己扣webpack
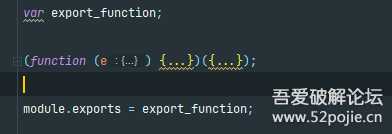
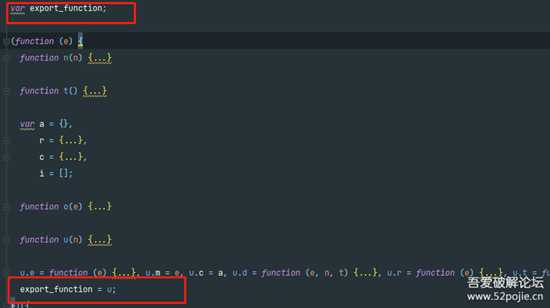
往上看找加载器 可以看到开头function(e)先扣下来
将加载器(function(e) {里面的全部内容}扣下来,封装为匿名函数
202203300922977.png
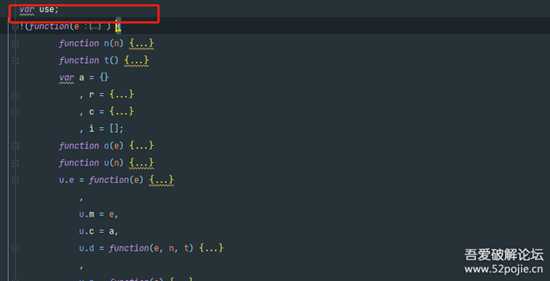
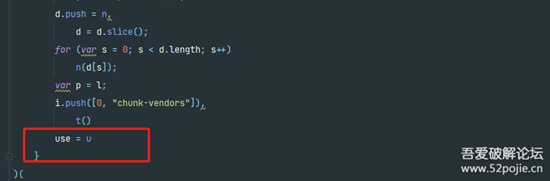
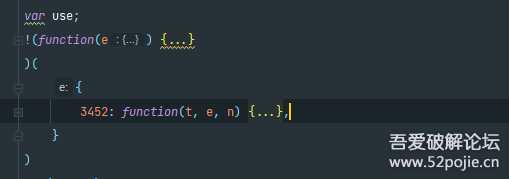
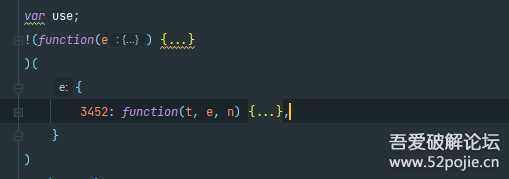
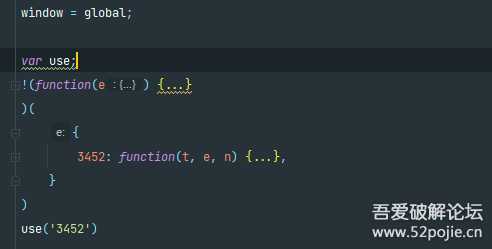
声明一个全部变量,再将加载器u赋值给use
202203300922977.png
202203300922977.png
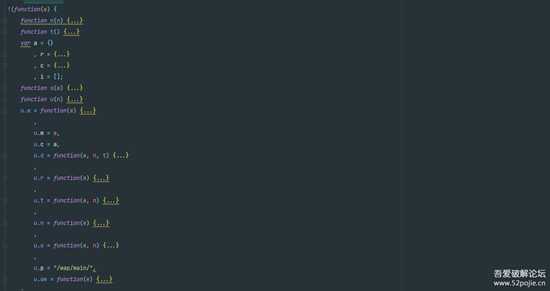
先把函数模块js文件保存下来
202203300922977.png
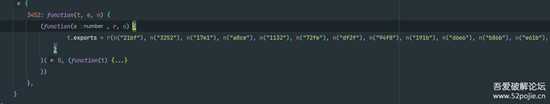
搜索3452,将3452传给匿名函数
202203300922977.png
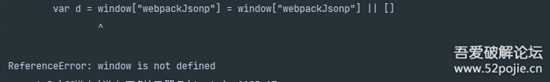
加载一下3452函数,window未定义,补上window
202203300922977.png
202203300922977.png
202203300922977.png
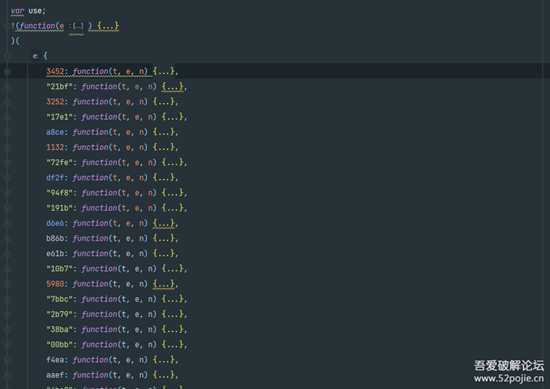
再次运行发现TypeError: Cannot read property 'call' of undefined这个错误,这个错误就是少函数模块,然后发现3452里面加载了其他函数模块
202203300922977.png
202203300922977.png
将其他函数模块粘过来,粘完之后运行就不报错了
202203300922977.png
构造password生成代码
将H()函数扣下来,生成p
202203300922977.png
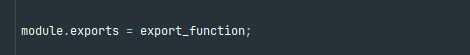
这里用漁佬的生成加载器赋给了module.exports,所以用module.exports加载3452,
202203300922977.png
202203300922977.png
202203300922977.png
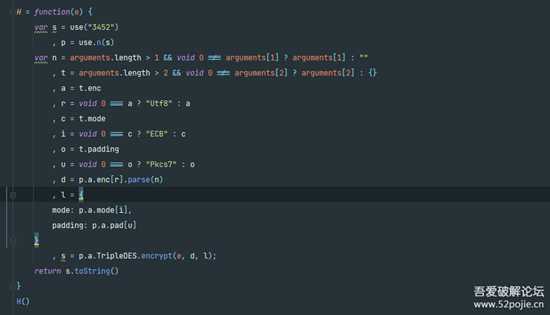
调用H函数(这里我将u赋值给了use,所以用use加载3452函数)发现不报错了
202203300922977.png
之前美化的调用h方法的代码就变成了
// 第一步美化l["c"](a.value, l["f"](l["g"](s.value)))// 第二步美化H(a.value, l["f"](l["g"](s.value)))这里a.value和s.value之前分析过,a.value是密码明文,s.value是邮箱
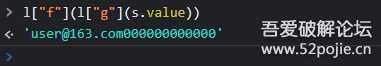
看一下l["f"](l["g"](s.value))干了什么,这里看到就是给邮箱加了12个0
202203300922977.png
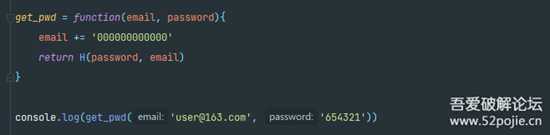
封装加密函数
202203300922977.png
202203300922977.png
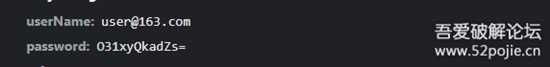
可以看到结果跟页面结果一样,至此加密完成!
202203300922977.png