2、行内元素:如:<span></span>
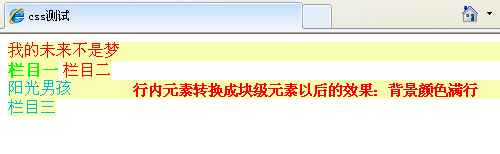
从效果中看块级元素与行内元素的区别:




标准流:就是标签的排列方式。
<div class="style2">我的未来不是梦</div>
<span id="st" class="style1">栏目一</span>
<span class="style2">栏目二</span>
<br />
<span class="style3 guaiji">阳光男孩</span>
<span class="style3 ">栏目三</span>
以上是标签的一个排列方式,以下是网页内容的呈现方式,它是以标签的排列方式来呈现的
这就是我们对标准流的理解(就象流水,排在前面的标签内容前面出现,排后面的标签内容后面出现)

下面在CSS样式文件中设置边框border:
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-width:2px;
border-color:Blue;
border-style:solid;
}
.guaiji
{
display: block;
}
以上对边框的设置可以简写为:border:2px blue solid;运行效果一样。
下面设置内边距padding:
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-width:2px;
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
}
.guaiji
{
display: block;
}
以上出现边框线不平的现象是把行内元素转换成块级元素所产生的不良效果
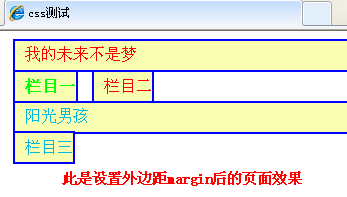
下面设置外边距margin
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-width:2px;
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
margin:4px;
}
.guaiji
{
display: block;
}
要注意的是:行内元素对于某些样式的设置是不起作用的比如:margin
下面对内容设置:
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-width:2px;
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
margin:5px;
width:200px;
height:70px;
}
.guaiji
{
display: block;
}
页面效果如下:
以上发现行内元素不起作用,进一步说明行内样式对于某些样式是不支持的
浮动:设置float:left;即让下面盒子靠在上面流动盒子的左边缘
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-width:2px;
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
margin:5px;
width:200px;
height:40px;
line-height:40px;
vertical-align:middle;
float:left;
}
.guaiji
{
display: block;
}
页面效果如下:
设置浮动之后,内容的排列已属于非标准流排列
不想对style3进行左浮动,可以清除浮动:
.style3
{
color: #00bbdd;
clear:left;
}
效果如下:
定位:下面对栏目一进行相对定位,偏移量为top:50px;(即相对于原来的位置进行偏移)
.style2
{
color: #ff0000;
position:relative;
top:50px;
}
效果如下:
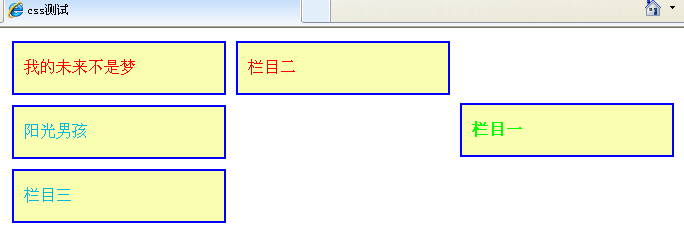
改成绝对定位:
.style1
{
color: #0000ff;
position:absolute;
top:70px;
}
效果如下:
绝对定位是以其所在标签的父标签进行定位,如果其外面没有别的块级元素标签则以<body></body>为父标签进行定位
css,核心内容
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]



