在HTML中使用HTML需要借助<scirpt>标签,使用<script>标签的方式有两种:一种是直接在<script>标签中嵌入JavaScript代码,另一种是用<script>的src属性引入外部JavaScript文件。
直接在页面嵌入JavaScript代码
在使用<script>标签嵌入JavaScript代码时,只需为<script>指定type属性。然后,像下面这样把JavaScript代码直接放在标签内部即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script type="text/javascript">
var word = "Hello, itbsl";
alert(word);
</script>
</head>
<body>
</body>
</html>
<script>的type属性可以不要,这是因为当初标准的制定者认为标签内嵌入还可能会嵌入其他语言,需要用type来指定标签内的语言,但是发展到至今大家已经知道,这里只会嵌入JavaScript,目前所有浏览器的默认值就是text/javascript。
HTML文件内可以嵌入任意多个script标签。
引入外部JavaScript文件
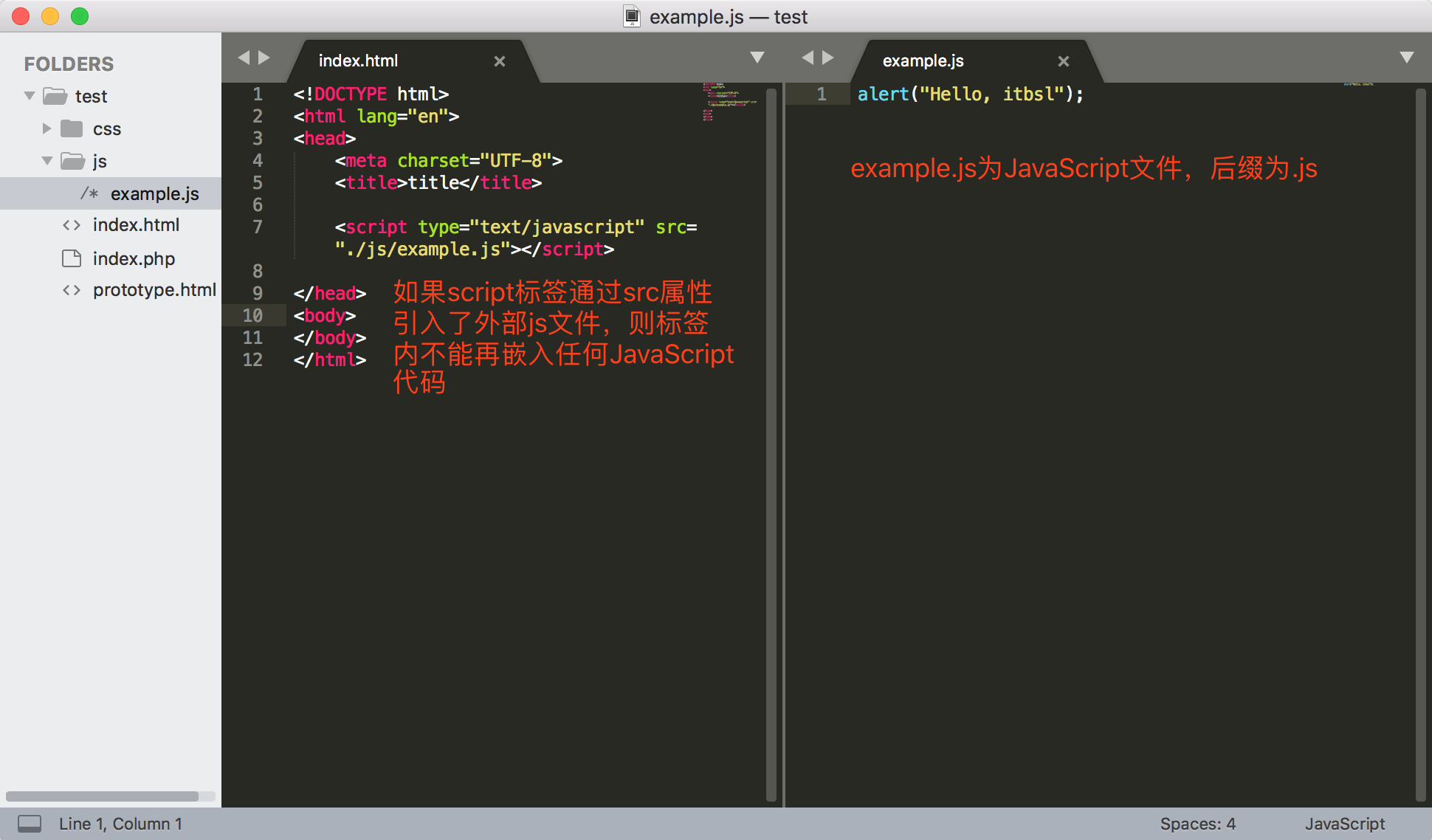
如果要通过<script>标签包含外部JavaScript文件,那么src属性是必须的。这个属性的值是一个指向外部JavaScript文件的链接,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/example.js">注意:带有src属性的<script>标签不应该在其<script>和</script>标签之间再嵌入任何JavaScript代码。如果嵌入了额外的JavaScript代码,则只会下载并执行src引入的外部脚本文件,嵌入的代码会被忽略。
以上就是在HTML中使用JavaScript的两种方法的详细内容,更多关于HTML中使用JavaScript的资料请关注其它相关文章!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]