刮刮乐怎么做?
本文实例为大家分享了JavaScript实现刮刮乐效果的具体代码,供大家参考,具体内容如下
来这我教你
1、首先准备好编程软件webStorm或者eclipse都行
2、不会编写代码?给你准备好了
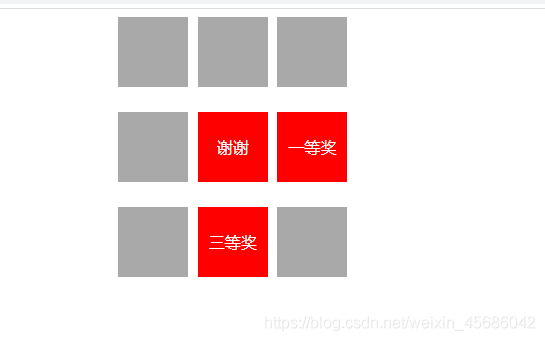
3、如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
height: 90px;
width: 300px;
margin: 0 auto;
margin-top: 5px;
}
.box{
height: 70px;
width: 70px;
background-color: darkgray;
line-height: 70px;
text-align: center;
display: inline-block;
margin-left: 5px;
}
</style>
</head>
<body>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<script>
var boxs = document.getElementsByClassName("box");
var item = ["一等奖","二等奖","三等奖","谢谢","谢谢","谢谢","谢谢","谢谢","谢谢",];
for (var i = 0;i<boxs.length;i++){
var box = boxs[i];
box.onclick = function (){
this.style.backgroundColor="red";
//this.innerText="一等奖";//随即从数组中获取内容,并且不能重复!
var number = Math.floor(Math.random()*9);
this.innerText = item[number];
this.style.color = "#fff";
this.style.verticalAlign = "top";
}
}
</script>
</body>
</html>
4、这个部分的代码块文字内容可以自定义,改写成你想要显示的内容
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
js,刮刮乐
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
白云城资源网 Copyright www.dyhadc.com
暂无“JavaScript实现刮刮乐效果”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月13日
2026年01月13日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]