vue中可编辑树状表格的代码如下所示:
html代码
<template>
<el-table
:data="datatree"
row-key="id"
:tree-props="{children: 'children'}"
>
<el-table-column label="姓名" border>
<template slot-scope="scope">
<el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.label"></el-input>
<span v-show="!scope.row.show">{{scope.row.label}}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="scope.row.show =true" >编辑</el-button>
<el-button @click="scope.row.show =false">保存</el-button>
</template>
</el-table-column>
</el-table>
</template>
js代码
<script>
export default {
data(){
return {
datatree: [{
id: 1,
label: '水果',
show:false,
children: [{
id: 4,
label: '苹果',
show:false,
children: [{
id: 9,
label: '苹果皮',
show:false
}, {
id: 10,
label: '苹果仔',
show:false
}]
}]
}, {
id: 2,
label: '蔬菜',
show:false,
children: [{
id: 5,
label: '青菜',
show:false
}, {
id: 6,
label: '土豆',
show:false
}]
}, {
id: 3,
label: '饮料',
show:false,
children: [{
id: 7,
label: '冰红茶',
show:false
}, {
id: 8,
label: '酷儿',
show:false
}]
}],
defaultProps: {
children: 'children',
label: 'label',
show:'show'
}
}
}
}
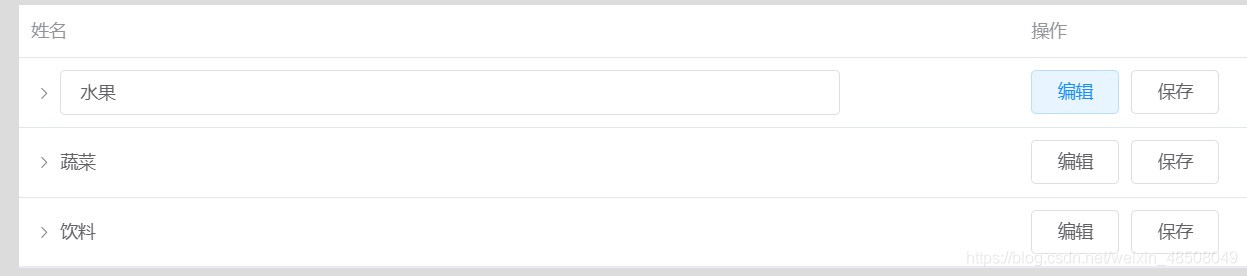
效果图
一个简单的可编辑树状表格就出现了
嫌input框太大自己设置一下
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
白云城资源网 Copyright www.dyhadc.com
暂无“vue中可编辑树状表格的实现代码”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月13日
2026年01月13日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]